如何给WordPress登录注册表单添加placeholder占位符?
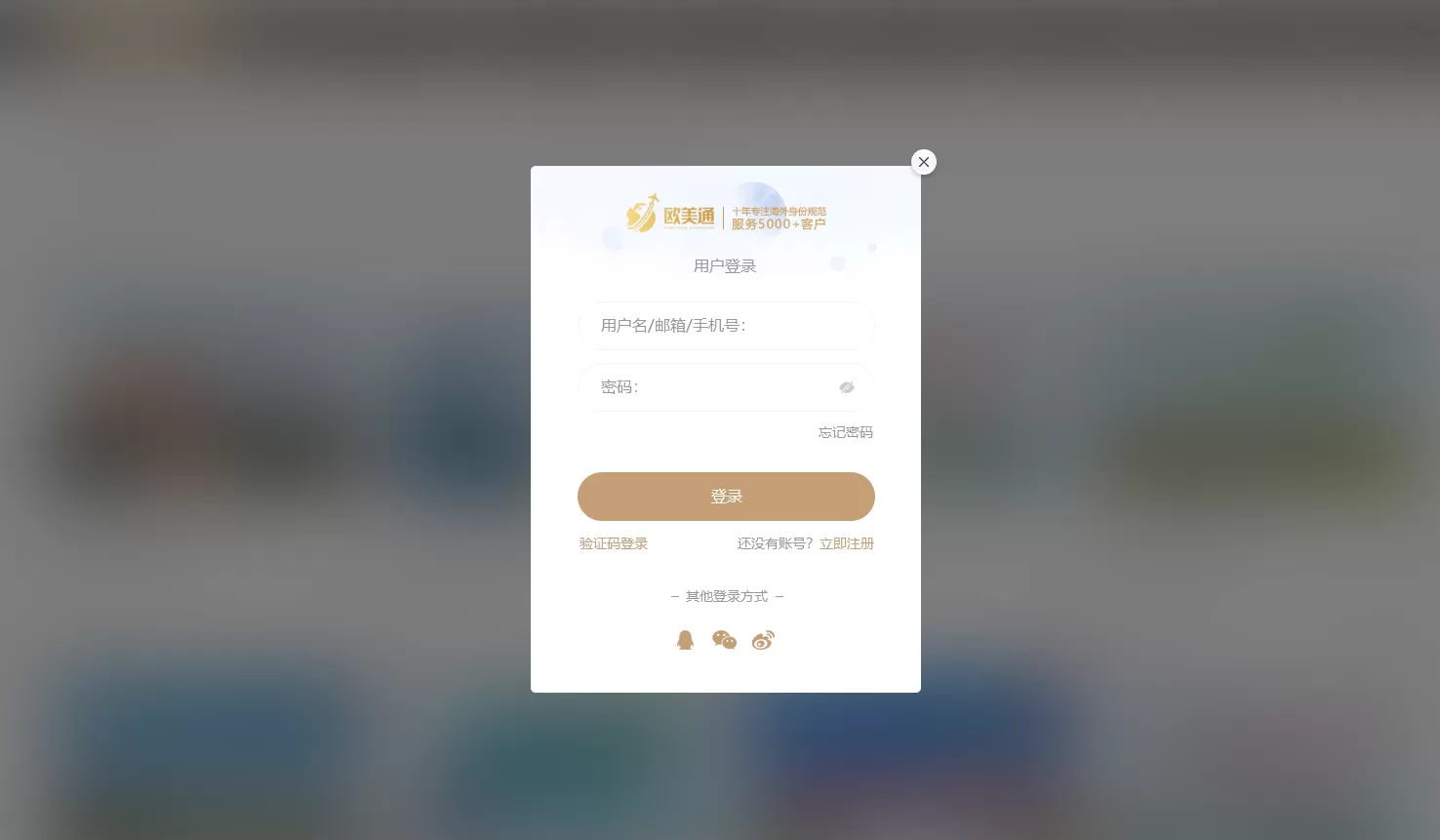
最近在开发WordPress自定义登录注册插件(暂定名字MCL)的时候,使用了wp_login_form()函数去调用登录表单,但是发现这个函数并没有设置表单input等字段placeholder占位符的参数,为了插件更完美,还是得想办法给加上。插件效果如下图:

那么首先想到的就是使用js添加,但是仔细想想总觉得使用js去干预html的输出并不是理想的方法,最后通过查找国外的参考资料,发现了一个思路,我觉得还是不错的,所以分析给大家;具体思路代码如下:
<?php
/**
* https://www.wp-diary.com
* https://www.wpshequ.com
*/
$args = array(
'echo' => false,
'remember' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'mcl-loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => false,
'label_password' => false,
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
$form = wp_login_form($args );
//add the placeholders
$form = str_replace('name="log"', 'name="log" placeholder="用户名/邮箱/手机号:"', $form);
$form = str_replace('name="pwd"', 'name="pwd" placeholder="请输入密码:"', $form);
echo $form;
?>那么按照这个思路,WordPress的注册表单您也可以这样来添加placeholder

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310