WordPress的小部件与区块有什么区别?
目录
WordPress小部件和区块都用于将动态内容元素添加到帖子,页面,侧边栏和模板中。它们具有相似的功能,但它们并不相同。
在本文中,我们将解释WordPress小部件和块之间的区别,以便您可以学习如何正确使用它们。

以下是我们将在本文中介绍的主题的快速概述。
- 什么是WordPress小部件?
- WordPress中的区块是什么?
- WordPress中的小部件与区块之间的区别
- 基于块的小部件编辑器
- WordPress小部件的未来
- 块与小部件 – 哪个更好?
什么是WordPress小部件?
WordPress小部件是动态内容元素,您可以将其添加到侧边栏等小部件就绪区域。
小部件是在WordPress 2.2中引入的。目的是为用户提供一种简单的方法来将可自定义的元素添加到他们的网站,而无需在博客文章的末尾重复插入相同的元素,例如,或编辑他们的WordPress主题文件以创建侧边栏并手动编码Google AdSense跟踪代码。
用户可以简单地使用小部件插入内容或功能,而这些小部件不必是其整体主题文件或博客文章的一部分。
小部件使用户更容易创建理想的WordPress博客,让他们轻松添加横幅广告或电子邮件注册表单。
渐渐地,几乎所有的WordPress主题都通过在其设计和布局中添加小部件就绪区域来适应小部件。这些通常是侧边栏和页脚。
WordPress 小部件编辑器看起来像这样,直到 WordPress 5.8 于 2021 年发布。

WordPress中的区块是什么?
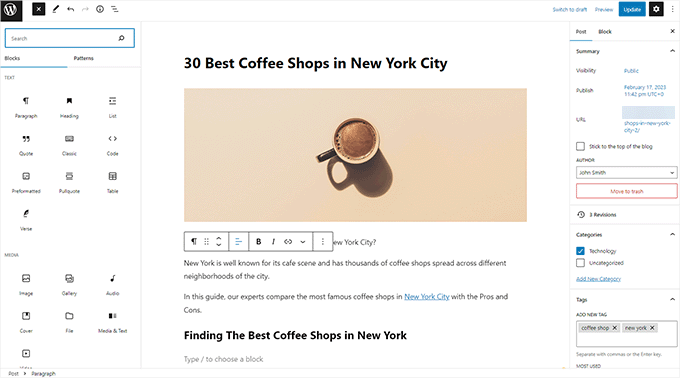
区块是用户可以使用WordPress内容编辑器添加到区域的元素。WordPress在WordPress 5.0中切换到这个基于块的内容编辑器。
您可能还会看到它被称为古腾堡编辑器,这是它的开发代号。
区块与小部件非常相似,因为每个块处理页面或帖子的单个元素。然而,与小部件不同的是,块仅作为帖子和页面编辑器的一部分引入,这意味着它们无法轻松添加到站点页脚或侧边栏等区域。
可以将块插入到任何元素的帖子或页面中,包括段落、图像、图库、特定于插件的功能(如电子邮件注册)或嵌入的视频。

还有一些块可以添加设计布局元素,如封面、图案、表格、列、组等。
WordPress中的小部件与块之间的区别
在WordPress 5.8之前,小部件和块之间的区别非常明显。
用户将小部件添加到其主题的小部件就绪区域。它们主要用于显示不是帖子/页面内容的元素。例如,最近的帖子列表、重要链接、横幅广告、表单等。
但是,小部件和块之间的区别现在变得非常模糊。
小部件是独立的元素,可用于小部件就绪区域,如WordPress网站上的侧边栏。
块也是独立的元素,您可以通过块编辑器访问它们。它们可以用于帖子和页面,以及小部件就绪区域。如果您的模板启用了完整的站点编辑器,您也可以在模板中使用它们。
小部件是第一个允许开发人员输出其他元素(如联系表单、推荐、社交媒体提要等)的小部件。
但是,使用块也可以实现相同的目的。许多顶级WordPress插件现在都带有可以在任何地方添加的块。

例如,WPForms 附带一个联系人表单块,您可以将其添加到任何位置以显示表单。
基于块的小部件编辑器
WordPress计划调整块编辑器以编辑网站的所有区域,包括小部件就绪区域。
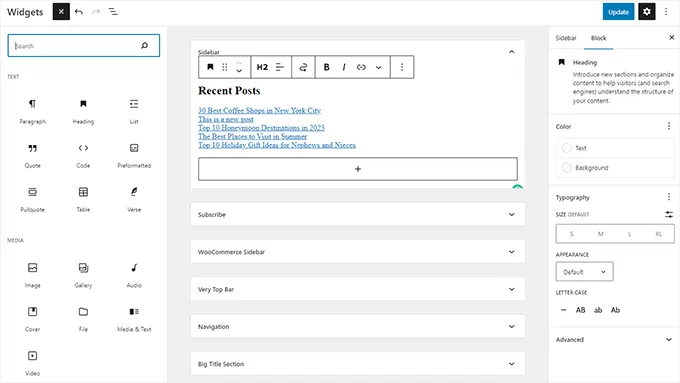
为了实现这一点,WordPress 5.8中引入了新的基于块的小部件编辑器。
用户现在可以在其主题的小部件就绪区域中使用块。

小部件仍位于外观 » 小部件菜单下。
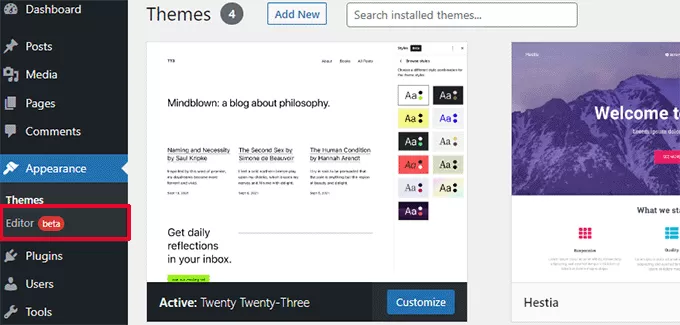
但是,如果您使用的是没有任何定义的小部件就绪区域的基于块的主题,那么您可能无法在那里看到它。您将看到外观»编辑器。

许多传统的WordPress小部件已经有可以做同样事情的块。
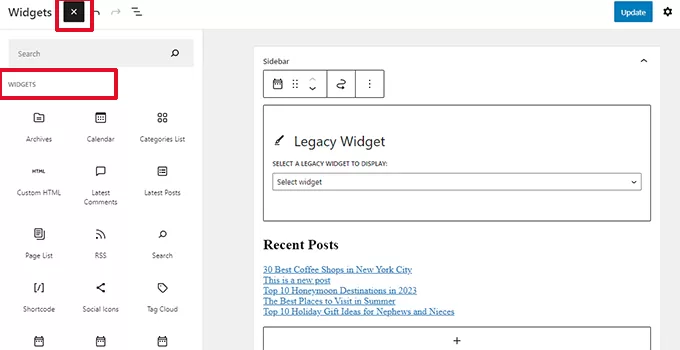
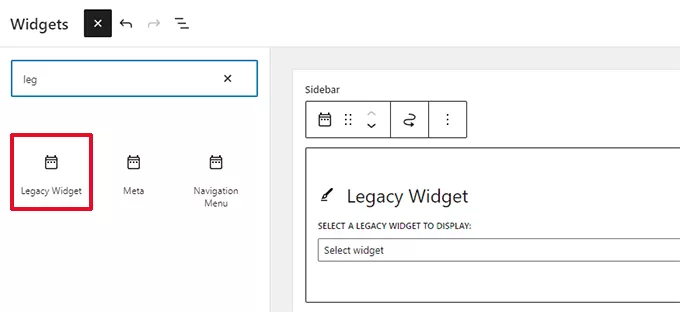
单击添加新块按钮(+),您会发现一堆分类为小部件的块。

这些仍然是块,但它们只是被归类为小部件,以便用户可以理解这些块的行为类似于遗留小部件。
但是,如果用户仍需要使用没有替代块的旧版小组件,则可以使用旧版小组件块来实现。

如果WordPress插件有一个可以添加到帖子和页面的块,您现在也可以在小部件就绪区域中使用相同的块。
主题开发人员还可以创建自定义块,用户可以将其添加到其网站的不同区域。
WordPress小部件的未来
WordPress正朝着使用更直观和统一的方式来编辑WordPress网站上的内容的方向发展。
这意味着较旧的小部件将不再可用。WordPress主题和插件开发人员已经在调整并在其产品中添加对块编辑器的支持。
但是,许多WordPress主题仍然使用较旧的小部件。同样,许多WordPress插件仍然使用短代码和遗留小部件。
如果您仍然需要使用旧的小部件,则可以在WordPress中禁用块小部件。
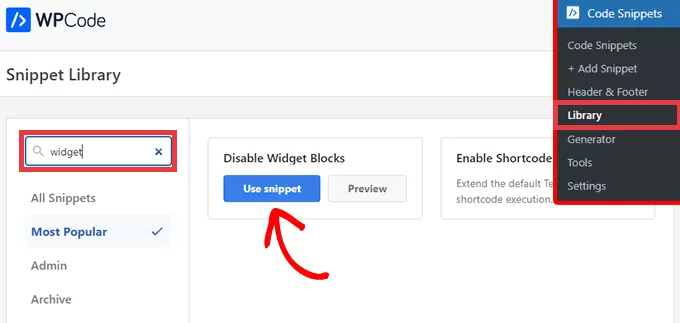
最简单的方法是使用免费的WPCode插件来做到这一点,该插件允许您自定义WordPress而无需添加数十个插件。
它有一个预制的代码片段,您可以使用它来禁用块小部件。

或者,您也可以使用经典小部件插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
激活后,该插件将简单地将基于块的小部件编辑器替换为较旧的小部件页面。
注意: 经典小部件插件仅在 2024 年之前受支持。之后,该插件将不会更新或维护,这就是为什么我们建议使用WPCode来使您的自定义面向未来。
块与小部件 – 哪个更好?
我们建议用户尽快开始使用新的基于块的小部件编辑器,因为这是WordPress开发的方向。
它易于使用,现代且比以前的小部件屏幕更灵活。
如果您网站上的 WordPress 插件或主题不支持基于块的小部件,那么您可以联系开发人员并要求他们将小部件转换为块。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧