如何修改Woocommerce自带面包屑导航的连接符?
当我们使用Woocommerce插件来开发WordPress商城主题的时候,经常会用到Woocommerce自带的面包屑导航,但是有是自带的面包屑导航的链接符和我们整体设计风格不搭,这个时候我们需要更换这个链接符,那么应该怎么更换呢?其实很简单,比如下面的代码:
//修改面包屑导航连接符
add_filter( 'woocommerce_breadcrumb_defaults', 'mx_custom_woocommerce_breadcrumbs' );
function mx_custom_woocommerce_breadcrumbs( $defaults ) {
// 修改连接符
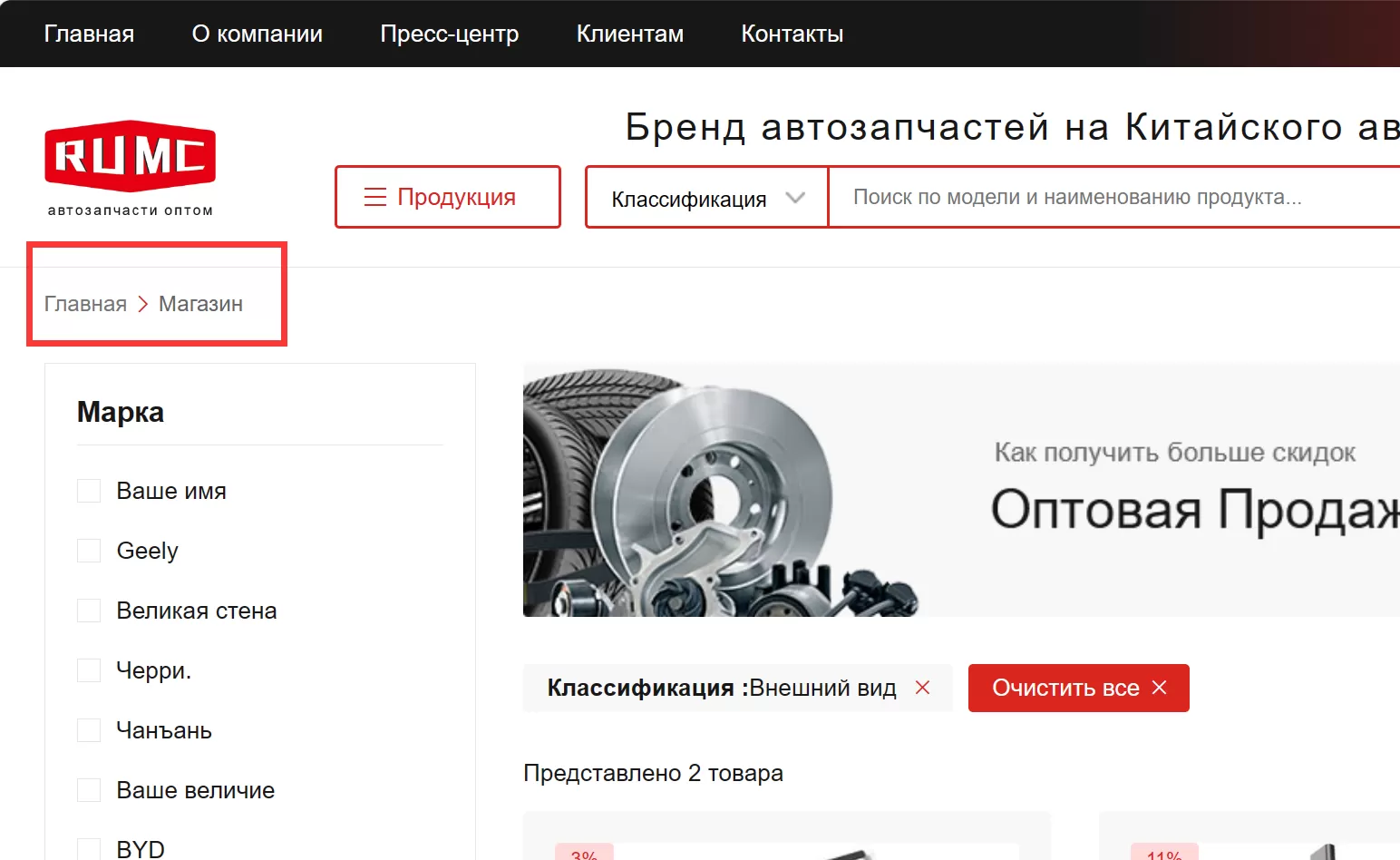
$defaults['delimiter'] = ' <i class="iconfont icon-youjiantoucu"></i> '; // 将 '>' 替换为你想要的符号
return $defaults;
}

在这里,我们把连接符修改为了阿里巴巴的icon图标(如果要使用阿里巴巴的icon字体图标,需要在主题中引入),那么您也可以使用WordPress的Dashicons字体图标,甚至你也可以直接使用一个图片。
希望今天的分享能对您有所帮助!

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310











还没有任何评论,你来说两句吧