如何创建自己的 WordPress 主题(循序渐进)
目录
WordPress 作为 CMS 的多功能性很大程度上归功于其可定制的性质,尤其是通过主题。自定义主题超越了美学;它们捕捉品牌的个性,提供独特的用户体验,并使用通用模板使网站脱颖而出。本指南重点介绍如何创建自定义 WordPress 主题,旨在为您提供知识,以根据您的特定需求和愿景量身定制独特且实用的主题。
WordPress 主题本质上是一组创建网站可视化界面的文件。虽然预制主题随时可用且易于使用,但它们可能并不总是符合您的独特要求或品牌标识。自定义主题提供了预制主题根本无法提供的灵活性和个性化程度。它们允许量身定制的布局、个性化的用户体验以及您网站独有的特定功能。
入门:为主题开发做准备
从头开始创建自己的自定义 WordPress 主题需要艺术眼光和对构成 WordPress 主题的技术方面的深刻理解。从掌握基本的 Web 语言到设置正确的开发工具,这个初始阶段为成功创建主题奠定了基础。
让我们探索开始开发自己的自定义 WordPress 主题所需的基本技能和工具。
培养基本技能
要构建一个强大而有效的 WordPress 主题,重要的是要了解构成 WordPress 骨干的主要网络语言。每种语言在主题开发中都扮演着特定的角色,从构建网页到添加动态功能。了解这些语言将使您能够构建一个自定义主题,该主题不仅具有视觉吸引力,而且功能良好:
- HTML(超文本标记语言):所有网页的基础。它对于构建网页内容至关重要,包括标题、段落、链接和图像等元素。
- CSS(级联样式表):用于设置网页视觉呈现的样式。它允许您设计布局、颜色、字体甚至复杂动画等元素。
- PHP(超文本预处理器):WordPress 广泛使用的服务器端脚本语言。PHP 代码对于创建动态页面内容、操作 WordPress 数据以及将您的设计与 WordPress 核心功能集成非常重要。
- JavaScript的:虽然对于基本的 WordPress 主题并不总是必需的,但 JavaScript 为您的网站添加了交互式元素,从而增强了用户体验。它对于创建动态内容更新、处理表单提交、动画等特别有用。
发展的基本工具
拥有合适的工具可以大大提高您自己的主题开发过程的效率和质量。从简化编码工作流程的代码编辑器到跟踪进度的版本控制系统,这些工具对于流畅的开发体验非常重要。
让我们探索每个 WordPress 主题开发人员在其工具包中应该拥有的基本工具:
- 本地服务器软件:本地服务器软件对于在上线之前在受控环境中开发和测试您的主题至关重要,它允许您在个人计算机上运行 WordPress 网站。
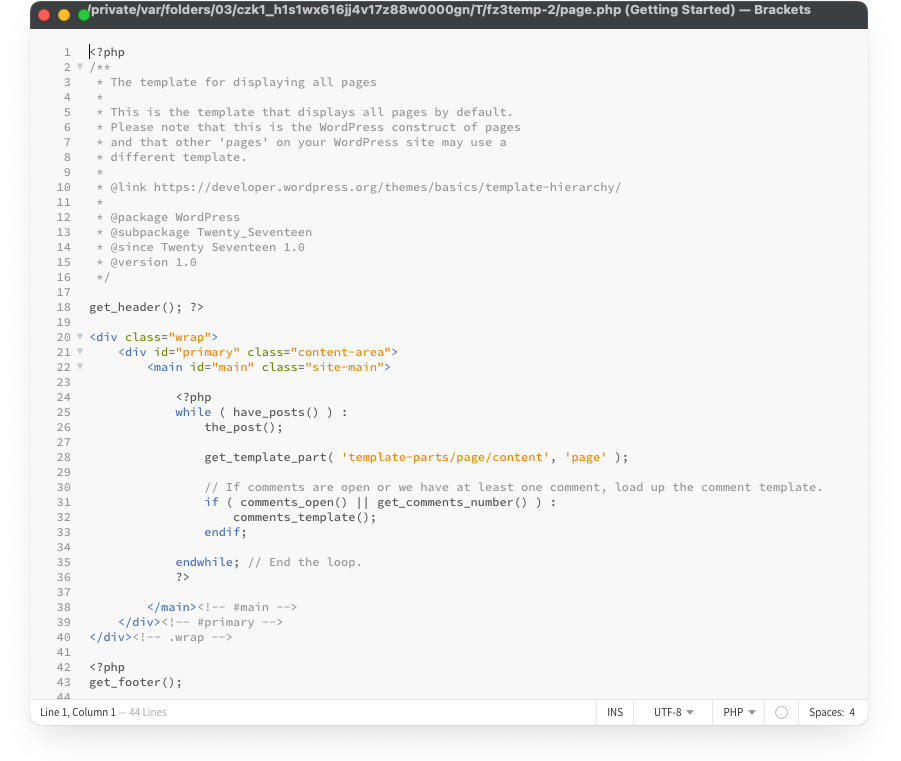
- 代码编辑器:一个好的代码编辑器,如Notepad++或Brackets是必不可少的。它提供语法突出显示和代码完成等功能。
- FTP 客户端:当您准备好直播自己的主题时,需要像 FileZilla 这样的 FTP 客户端。它允许您将文件从本地计算机传输到 Web 服务器。
- 版本控制:考虑使用像 Git 这样的版本控制系统。它有助于跟踪更改、恢复到以前的状态,并在需要时与他人协作。
- 用于测试的 Web 浏览器:确保您有多个网络浏览器(如 Chrome、Firefox、Safari)用于在不同环境中测试您的主题。
在本地安装 WordPress
从头开始开发自己的 WordPress 主题需要一个稳定且隔离的环境,您可以在其中试验和测试您的想法,而不会有破坏实时站点的风险。
以下是通过在本地计算机上安装 WordPress 来创建该环境的方法:
- 选择本地服务器软件:选择本地服务器环境,如 XAMPP、MAMP 或 Local by Flywheel。这些应用程序模拟您计算机上的 Web 服务器,允许您在本地运行 WordPress。
- 下载并安装:下载所选软件并按照安装说明进行操作。对于 XAMPP 或 MAMP,这将涉及在您的计算机上设置 Apache、MySQL 和 PHP。Flywheel Local 通过更自动化的设置简化了这一过程。
- 设置数据库:如果使用 XAMPP 或 MAMP,请通过基于 Web 的数据库管理工具 phpMyAdmin 为您的 WordPress 站点创建一个新的 MySQL 数据库。
- 安装 WordPress:从官方网站下载 WordPress 并将其解压到本地服务器的相应目录中(例如,XAMPP 的“htdocs”)。然后,在 Web 浏览器中导航到本地服务器的地址,并通过将其连接到新创建的数据库来完成 WordPress 安装。
安装 WordPress 后,您可以轻松执行性能测试,在不影响实时站点的情况下调整配置。此外,本地设置简化了错误调试,允许您在部署自己的主题之前解决问题。
基本主题文件:奠定基础
创建您自己的 WordPress 主题围绕其基本文件展开。这些模板文件是主题的支柱,决定了它的功能和外观。
以下是开发这些基本组件的详细指南:
创建索引.php文件
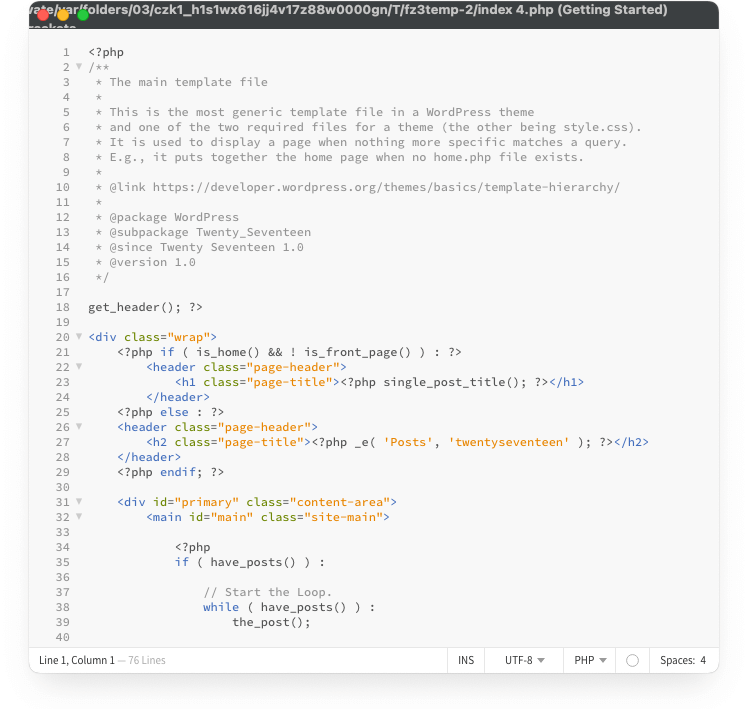
index.php 文件是 WordPress 主题中的主要模板文件。如果找不到特定模板(例如单个帖子的single.php或页面的page.php),它将作为WordPress用于显示内容的默认文件。

index.php 的核心是 WordPress 循环,这是一个从数据库中检索和显示内容的 PHP 代码块。此循环遍历帖子,并根据您的设计显示它们。
循环通常以以下方式开头:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
后跟 HTML 和 PHP 来显示内容,并以:
<?php endwhile;endif; ?>
创建样式.css文件
style.css 是定义主题视觉样式的地方。这包括字体样式、颜色、布局和其他 CSS 规则。

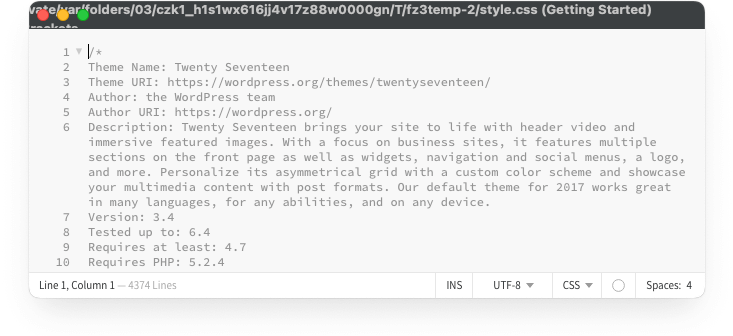
在 style.css 的顶部,包含包含主题详细信息的注释块,例如主题名称、作者、描述和版本。此信息显示在 WordPress 管理区域中,对于 WordPress 识别您的主题至关重要。

开发其他模板文件
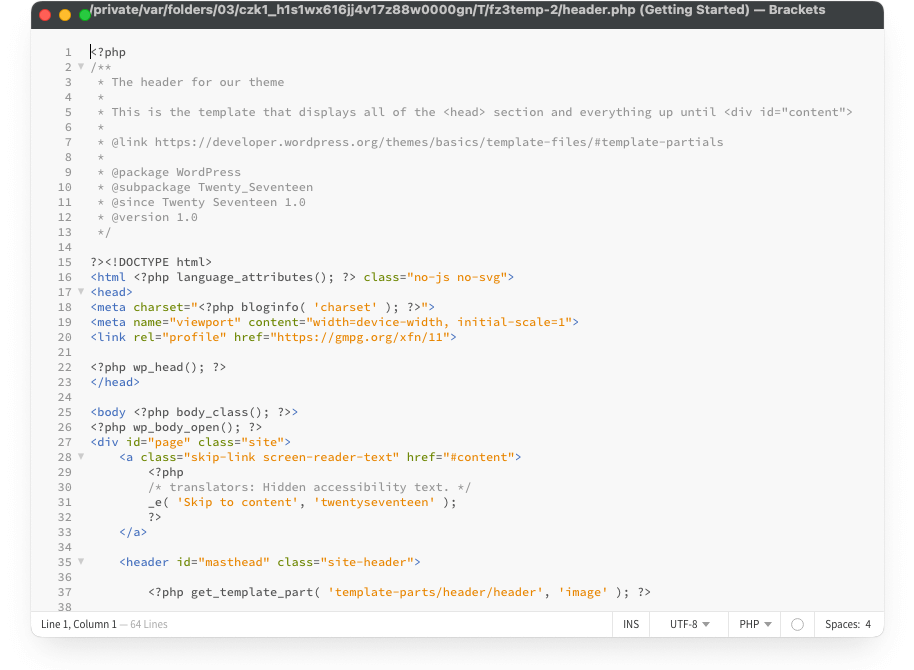
一旦你建立了基础模板文件,你就需要专注于制作你的页眉.php、页脚.php和侧边栏.php模板来构建你的WordPress网站的布局。
header.php:此文件通常包含您希望在网站标题中显示的所有内容,包括网站的 HTML<head>和开始<正文>标记、导航菜单和徽标。它应该以一致的品牌元素介绍网站,用你选择的配色方案和主题风格定下基调。

footer.php:此文件通常包含网站的关闭内容,例如页脚区域。它封装了结束</body> 和 </html> 标签,通常包括版权信息、辅助导航和社交媒体链接。
侧边栏.php:如果您的主题包含侧边栏,则此文件将包含其内容。侧边栏通常包括小部件、导航菜单或其他信息。
实现模板层次结构
WordPress 根据特定的层次结构选择要使用的模板文件。例如,对于单个帖子,WordPress 会查找 single.php;如果未找到,则默认为 index.php。
随着您对主题开发越来越熟悉,请考虑添加更具体的模板,例如用于单个博客文章的 single.php、用于单个页面的 page.php 和用于帖子存档的 archive .php。

通过精心制作这些基本主题文件,您可以为自己的 WordPress 主题奠定坚实的基础。这个基础确保您的主题不仅看起来不错,而且功能强大且用途广泛,能够有效地显示各种类型的内容。
增强主题功能
无论您是使用依赖于传统基于 PHP 的结构的标准 WordPress 主题,还是使用具有面向视觉、基于块的方法的较新的块/FSE 主题,让我们看看如何增强它们的功能。
标准主题
标准 WordPress 主题严重依赖 PHP 来定义其结构和功能。这种依赖在模板标签和函数的使用中很明显,模板标签和函数是允许动态内容显示和功能集成的强大工具。
模板标签:您将合并模板标签以显示帖子、评论和其他数据。这些是从 WordPress 输出特定数据的 PHP 函数。例如,the_content() 在 The Loop 中用于 index.php 或 single.php 等文件中,以显示帖子的内容。同样,the_title() 显示帖子或页面的标题。
WordPress 功能: 另一方面,WordPress 功能可让您根据特定需求定制主题的功能。get_header() 和 get_footer() 等函数分别用于包含页眉.php和页脚.php,从而在整个站点中提供一致的外观。wp_nav_menu() 对于显示自定义导航菜单至关重要,而 get_sidebar() 拉入侧边栏内容,对于带有小部件化区域的自定义 WordPress 主题至关重要。
使用模板标签和函数来保持主题的动态性和易于更新。遵循 WordPress 编码标准,以确保您的主题安全、稳定并与未来的 WordPress 更新兼容。
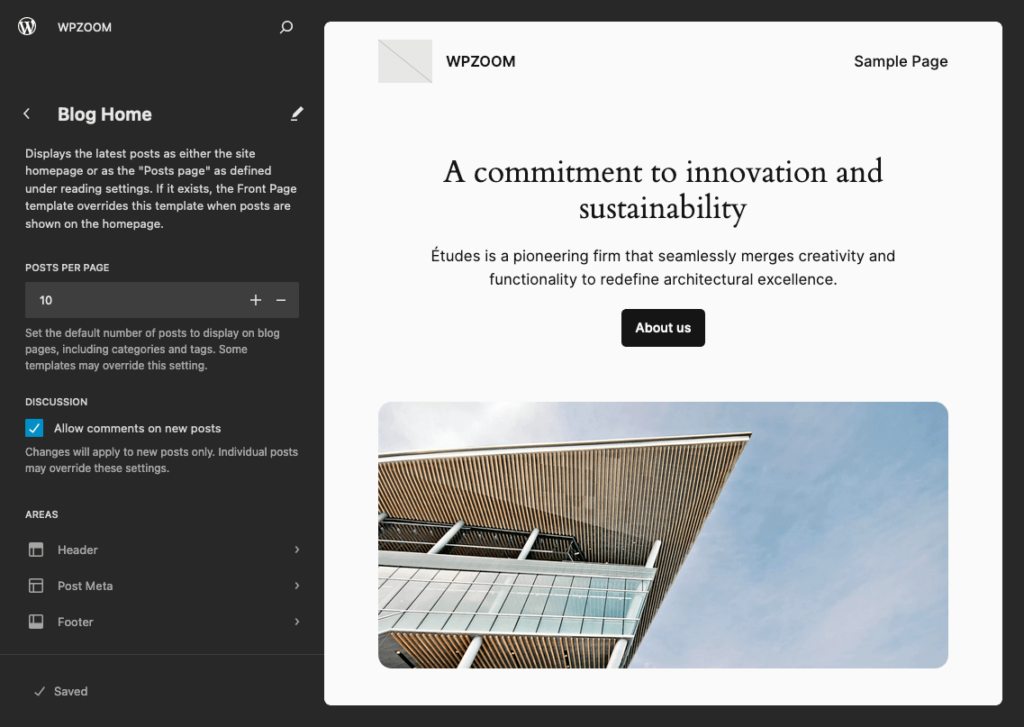
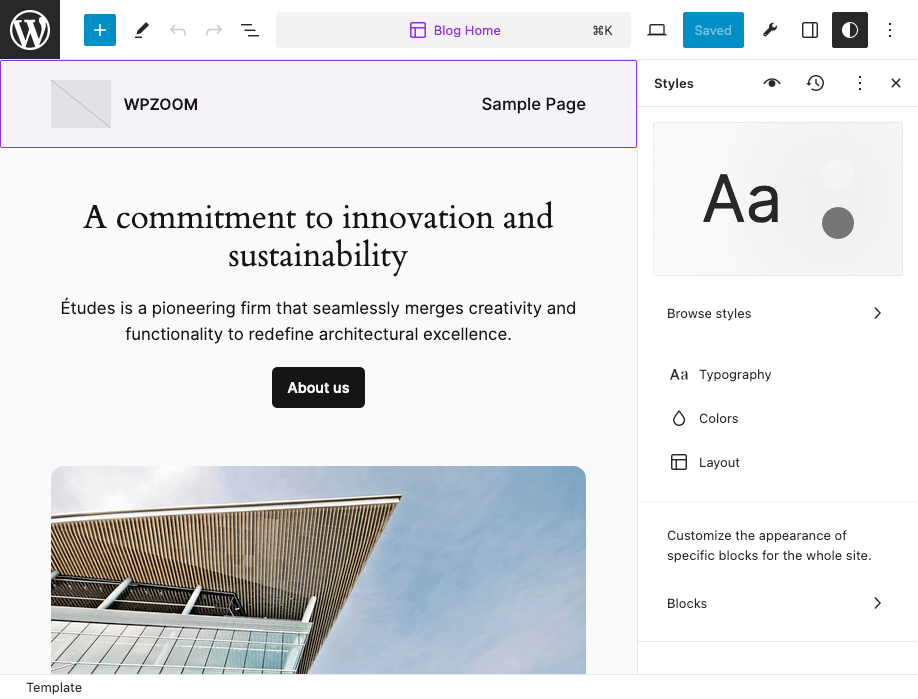
块/FSE 主题
专为全站编辑 (FSE) 设计的块主题代表了自定义 WordPress 主题开发的转变。它们从以 PHP 为中心的结构转向更直观、基于块的方法,从而在主题定制中提供更大的灵活性和用户友好性。
- 在块主题中,古腾堡块编辑器起着核心作用。它允许您使用块直观地构建和自定义布局。这包括直接在编辑器中添加、重新排列和设置内容块的样式。
- 块图案和可重复使用的块进一步提高了效率,使您能够轻松创建一致的布局和设计。
- theme.json 文件是块主题的游戏规则改变者。它允许全局样式设置,例如颜色、排版和布局配置。此文件决定了元素在整个主题中的行为方式,从而确保了有凝聚力的外观和感觉。
主题的高级功能
将您自己的 WordPress 主题提升到一个新的水平涉及整合满足特定需求和增强功能的高级功能。
以下是实现这些功能的方法:
创建自定义模板
自定义模板允许您为特定页面创建不同的布局。例如,联系页面、关于页面或登录页面的自定义模板。
在主题目录中创建一个新的 PHP 文件,并在文件顶部添加一个 PHP 注释,将其定义为模板,例如 /* 模板名称:CustomPage */。然后可以从 WordPress 的页面编辑屏幕中选择此模板。
使用 HTML 和 CSS 设计这些模板的布局,合并与主页模板不同的元素。这可能包括独特的页眉、页脚、侧边栏或内容布局。
实现自定义帖子类型和分类
这些对于向您的网站添加不同类型的内容很有用,例如电子商务商店中的产品、投资组合项目、推荐等。您可以通过向主题的函数 .php 文件添加代码或使用自定义帖子类型 UI 等插件来创建自定义帖子类型。
与标准帖子中的类别和标签类似,自定义分类法有助于组织您的内容。您可以创建特定于自定义帖子类型的分类,例如书籍的流派或作品集的项目类型。
拥有自定义帖子类型和分类后,创建模板(如 single-yourcustomposttype.php 或 archive-yourcustomposttype.php),以独特的方式显示此内容。
部署自定义主题
将您的自定义 WordPress 主题部署到实时站点涉及将所有工作从本地开发环境转移到您的受众可以访问的实时服务器。为确保平稳过渡,请按照下列步骤操作:
- 最终审查和测试: 在当地环境中对您的主题进行彻底审查。确保主题的每个方面都按预期工作。这包括测试所有页面、帖子、菜单、小部件和任何自定义功能。
- 备份当前站点:如果替换现有主题,请备份当前活动网站。这可以使用 WordPress 备份插件或通过导出 WordPress 数据库并复制您的网站文件来手动完成。
- 删除不必要的文件:删除实时站点上不需要的任何与开发相关的文件,例如测试数据或开发工具。
- 传输主题:使用 FileZilla 等 FTP(文件传输协议)客户端手动将主题文件上传到服务器上的相应目录。使用FTP凭据连接到服务器,导航到/wp-content/themes/目录,然后上传自定义主题文件夹。确保所有文件都正确传输,没有错误。您还可以使用迁移插件,例如 Duplicator、All-in-One WP Migration 或 WP Migrate DB 来自动化将整个 WordPress 网站(包括您的自定义主题)从本地传输到实时的过程。
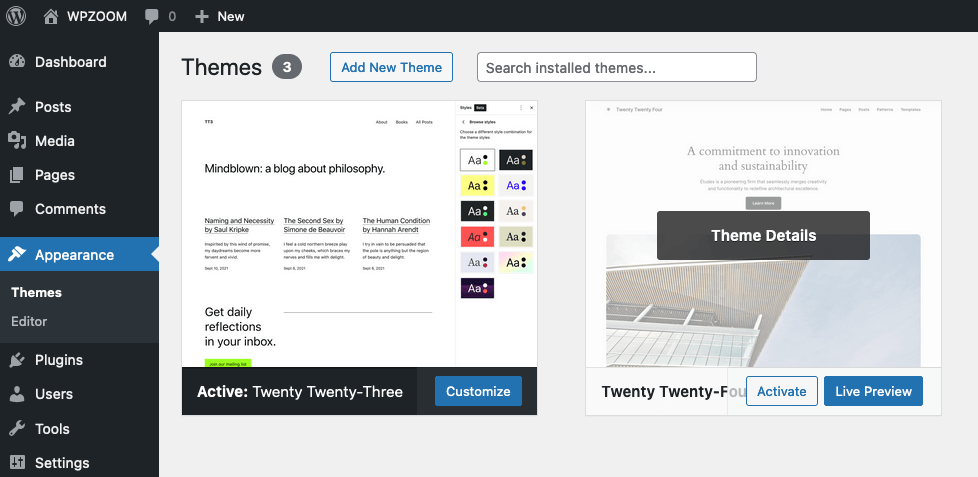
- 在实时站点上激活您的主题: 上传后,登录到实时站点上的 WordPress 仪表板,导航到外观>主题并激活您的自定义主题。

激活后,浏览您的网站以确保一切正常运行。注意布局、性能和任何动态功能。
使用“创建块主题”插件创建自定义主题
随着全站编辑 (FSE) 的引入和创建块主题插件的发布,创建自定义 WordPress 主题变得更加容易。该插件简化了该过程,非常适合希望探索块主题世界的初学者和经验丰富的开发人员。
以下是有关如何使用此插件创建自定义主题的分步指南:
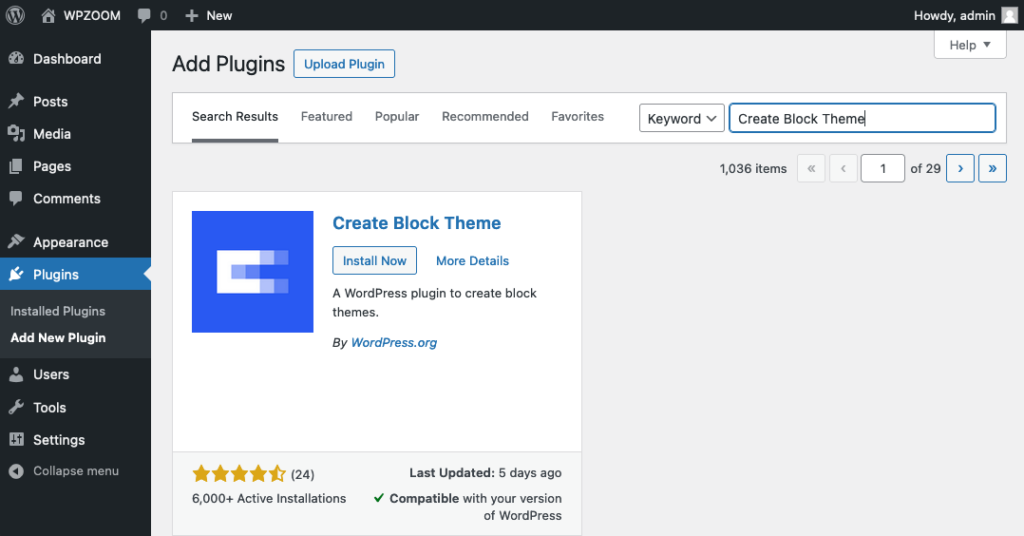
1. 安装并激活 Create Block Theme 插件。

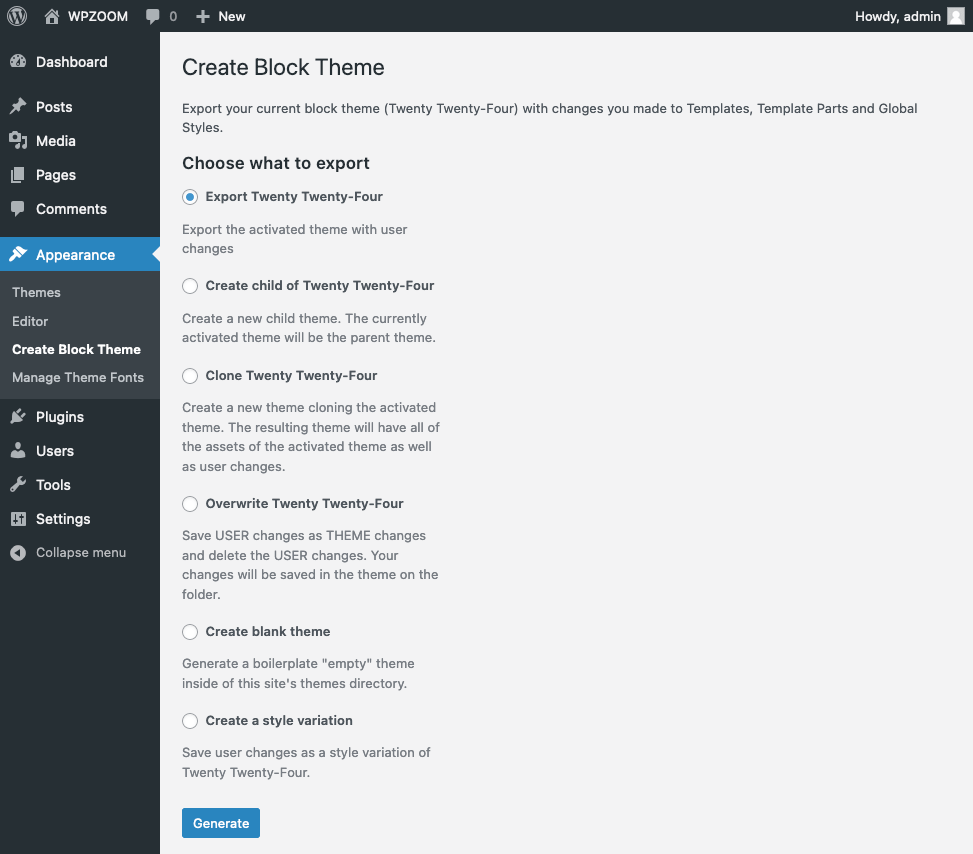
2. 选择一个基本主题。转到外观>创建块主题。您可以从一张白纸开始,也可以选择现有的块主题进行修改。该插件允许您根据当前活动主题创建新主题。

3. 自定义您的主题。使用该插件,您将主要在站点编辑器中工作,这是 Gutenberg 块编辑器的一部分。您可以在此处直观地自定义模板和模板部件。修改现有模板(如主页、单篇文章或存档)或创建新模板。根据需要调整页眉、页脚和其他模板部分。

4. 添加样式和全局设置。站点编辑器包括一个用户友好的界面,用于向主题添加全局样式,例如颜色、排版和布局设置。对于更高级的自定义,您可以直接编辑 theme.json 文件,该文件控制块主题的全局设置。

5. 导出您的自定义主题。一旦你对你的设计感到满意,使用插件的导出功能。这会将您的主题打包成一个 zip 文件。下载 zip 文件并保存。此文件包含自定义块主题的所有必要组件。
通过使用 Create Block Theme 插件,您可以显着简化开发自定义 WordPress 主题的过程。该工具不仅简化了主题创建的技术方面,而且还提供了一种更直观和直观的方法来设计主题,充分利用了 WordPress 中全站编辑的全部潜力。
使用初学者主题作为自定义主题开发的基础
在开始创建自定义 WordPress 主题的旅程时,一种有效的方法是从入门主题开始。入门主题用作基础框架,提供基本结构和基本功能,您可以在其上构建和自定义主题。它们采用简约造型设计,让您可以根据自己的愿景自由塑造主题。

入门主题带有基本的 WordPress 主题结构已经到位。这包括基本的 PHP、CSS 和 JavaScript 文件,以及基本的 WordPress 功能。通过消除从头开始编写所有内容的需要,入门主题可以显着加快开发过程。
对于那些刚接触主题开发的人来说,入门主题提供了一个极好的学习机会。它们允许您剖析和理解 WordPress 主题的剖析,包括文件组织、模板层次结构和 WordPress 核心功能。
许多入门主题在开发时都考虑到了最佳实践,提供了干净、注释良好的代码。这不仅确保了您的主题的高质量基础,而且还教育您有效的编码标准和实践。
选择正确的入门主题
在选择入门主题时,请考虑您的技能水平和项目的具体需求。一些流行的入门主题包括:
- 下划线:它由 Automattic 开发,是一个极简主义的入门主题,为您提供坚实的基础,同时为定制留出充足的空间。
- Sage:Sage 以其现代开发工具而闻名,它包含一个使用 Webpack 的构建过程,并支持 Blade 模板引擎。
- Understrap:Understrap 将 Bootstrap 框架与 WordPress Underscores 入门主题合并,为在自定义 WordPress 主题开发中支持 Bootstrap 响应式功能的开发人员提供了强大而灵活的基础。
入门主题
- 选择一个入门主题并将其下载到您的开发环境中。像安装任何其他 WordPress 主题一样安装它。
- 熟悉入门主题的结构和文件。通过添加 HTML、CSS 和 PHP 代码开始自定义。注意主题的组织方式,因为这将帮助您维护干净高效的代码库。
- 应用您的设计元素,从布局到样式和功能。可以覆盖入门主题的基本样式以匹配您的设计规范。
- 与任何主题开发一样,不断测试主题的功能、响应能力和兼容性。根据您的发现进行优化和迭代。
总结
开发自定义 WordPress 主题的过程是一个将创造力与技术技能相结合的综合旅程。创建自定义 WordPress 主题可以提高您的 Web 开发技能并加深您对 WordPress 的理解。
这是一次丰富的经历,为个人成长、专业发展和创造性表达提供了许多机会。当您完成主题开发的每个阶段时,从规划和设计到测试和部署,您将对 WordPress 有更深入的了解,并在看到您的愿景成为现实时获得成就感。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧