如何创建 WordPress 子主题
目录
学习如何在 WordPress 中创建子主题会对您创建、运行和维护 WordPress 网站的方式产生巨大影响。使用子主题具有多种好处,可以成为您以高度安全和前瞻性的方式自定义 WordPress 网站的好方法。
由于每当您需要在 WordPress 中创建主题的特殊自定义时,使用父子主题被认为是最佳实践,因此这是创建子主题的最完整指南。
什么是 WordPress 中的父主题和子主题?
首先,您需要了解什么是父主题和子主题,它们之间的动态是什么,以及它们如何真正帮助您的网站建设体验。
父主题和子主题只能作为概念存在,只要它们彼此有直接关系。WordPress 主题只有在创建子主题时才会成为父主题,反之亦然。
父主题被定义为 WordPress 中的任何主题。它是一个完整的主题,包含使主题正常运行的所有模板文件、资产和其他文件。在某种程度上,它定义了网站的外观和工作方式。
每当您想更改父主题的文件和代码时,子主题就会作为一个聪明的解决方案发挥作用。如果您决定对父主题的文件进行自定义以修改其外观或模板,请注意这些更改可能存在风险。如果为父主题发布并安装了更新,它们可能会被还原和丢失。
子主题继承了父主题的所有模板、功能、特性和整体样式。不同之处在于,子主题文件夹仅包含可以轻松修改的文件,即使您更新父主题也不会受到影响。
这样,您将永远不会丢失自定义设置,并且您将始终能够使您的父主题与所有最新版本保持同步。
创建 WordPress 子主题之前的先决条件
在我们继续探索如何创建 WordPress 子主题之前,我们应该先看看您需要拥有和了解的内容。虽然创建子主题不一定是一个非常复杂的过程,但它确实需要一些 Web 开发方面的知识和经验,或者至少需要对关键概念的一些理解。
就要了解的事情而言,您应该对几个关键概念有一些基本的了解,例如:
- CSS(级联样式表)。它是一种编码语言,用于描述 HTML 或 XML 文件的样式和外观。在 WordPress 主题的上下文中,它是定义网站总体外观的语言。
- 样式表: 也称为 style.css 文件,负责网页的视觉设计和布局。在这里,您将输入其他代码来修改网站的外观。
- PHP的。是一种用于创建动态网页的开源脚本语言。它代表了 WordPress 核心软件的一个组成部分,用于 WordPress 功能。
- 模板:这些是针对不同 WordPress 帖子类型的预定义结构,包含在每个 WordPress 主题中。
- 函数.php:它是WordPress主题中的一个文件,会影响您网站的功能。
除了对 WordPress 和某些术语的基本知识和理解之外,您还需要具备:
- 访问您的 WordPress 网站的文件系统。为了能够创建子主题,您需要访问构成 WordPress 网站的文件夹和文件。这些通常可以在cPanel中,通过FTP或使用文件管理器插件进行编辑。
- 代码编写工具。当您拥有合适的工具时,学习如何创建 WordPress 子主题会容易得多。为了能够通过FTP轻松编辑WordPress文件,您将需要一个具有专用代码编写功能的文本编辑器。Notepad++ 或 Brackets 等工具具有专用功能,使编写代码变得更加容易和直接。
- FTP的。FTP 客户端是在主题的文件夹和文件中进行这些更改的绝佳工具。FileZilla、WinSCP 或 ForkLift 等工具通常被视为首选。
在创建我们怎么强调都不为过的子主题时要考虑的一件关键事情是在您开始做任何事情之前创建备份。
在WordPress Web开发的许多方面,创建备份通常被认为是最佳实践。在为您的网站创建子主题时,这没有什么不同。
尽管该过程通常非常简单且易于完成,但事情仍然可能出错。这时,备份的重要性就变得显而易见了:不丢失所有辛勤工作通常是一个好主意,而创建备份是为了让您高枕无忧而付出的很小代价。
如何创建 WordPress 子主题?
是时候更详细地了解如何以正确的方式在 WordPress 中创建子主题了。
使用代码创建子主题(无插件)
在 WordPress 中创建子主题的最常用方法是手动完成。虽然确实存在专用插件,但手动代码编写方法具有一系列重要优势,例如您网站的性能和安全性将保持不变。
手动创建子主题还可以让您更好地了解幕后发生的事情、网站的实际组织方式以及更深层次的运作方式。
以下是手动创建子主题所涉及的步骤:
快速总结
步骤 1。创建子主题文件夹
第 2 步。创建 style.css 文件
步骤 3.创建函数 .php 文件
步骤 4.安装并激活您的子主题
第 5 步。自定义子主题
请记住,即使一开始事情看起来有些吓人,但如果您按照我们的指示一步一步地进行操作,事情会比您预期的更快、更容易地解决。
Step1:创建子主题文件夹
创建备份后,您需要做的第一件事是创建一个子主题文件夹。
我们强烈建议您先在本地系统(计算机)中执行所有这些操作。这样,一旦在子主题文件夹中正确创建和组织了所有文件,您就可以一次上传它们。
需要注意的另一件事是,您需要为此文件夹使用特定的命名约定。它应该具有父主题的名称,后跟单词 -child。例如,如果您正在制作 inspiro 主题的子主题,则您的子主题文件夹应命名为 inspiro-child。
第2步。创建样式表文件 (style.css)
在这个新创建的子主题文件夹中,下一个必需的内容是样式表。

此样式.css文件可以使用常规文本编辑器或(最好)使用专用代码编辑器创建。
在 style.css 文件中,您需要做的第一件事是正确编写的标头。标题中的注释需要包含有关父子主题动态的基本信息,并且通常应包含主题名称和模板目录。
这是它的样子:
/*
Theme Name: Inspiro Child
Template: inspiro
*/
重要!模板的名称必须与父主题的文件夹名称完全相同。如果文件夹使用小写字母(“inspiro”),则必须使用小写字母。如果文件夹使用大写字母(“Inspiro”),则必须使用该字母。
如果您愿意,您可以在子主题样式表的顶部提供更多信息。但是,这不是必需的。
以下是您可以根据需要在标题区域中放置的不同类型的信息的示例。
/*
Theme Name: Inspiro Child
Theme URI: http://example.com/inspiro-child/
Description: Inspiro Child theme description
Author: John Doe
Author URI: http://example.com
Template: inspiro
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: inspiro-child
*/
第 3 步。创建函数文件 (functions.php)
创建新样式表并将其添加到文件夹后,接下来要做的是创建一个新的函数 .php 文件。这是您的子主题中绝对必不可少的文件,因为 WordPress 在加载您网站的资源时将其用作指南。
更准确地说,WordPress 首先在您的子主题中加载函数文件。这意味着您在子主题的函数 .php 文件中给出的任何指令都将是 WordPress 将首先执行的指令。
在这里,您将父主题的样式和模板排入队列。您可以将PHP代码添加到此PHP文件中,以指示WordPress使用父主题中的style.css文件和模板,这就是子主题“复制”或“继承”它们的方式。
这一步可能有点棘手,因为您需要使用的代码取决于父主题的制作方式。通常它看起来像这样:
<?php
add_action( 'wp_enqueue_scripts', 'inspiro_enqueue_styles' );
function inspiro_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( 'parenthandle' )
);
}
查看 WordPress Codex 寻求帮助。它有很多有用的信息,可以帮助您找出主题的代码并正确设置您的子主题。
第 4 步。安装并激活您的儿童主题
在子主题文件夹中创建这两个文件(style.css 和 functions.php)后,就可以考虑上传、安装和激活子主题了。
首先,您需要创建子主题文件夹的ZIP存档,以便能够以WordPress可以接受的方式上传它。您现在可以通过 WordPress 仪表板上传文件。
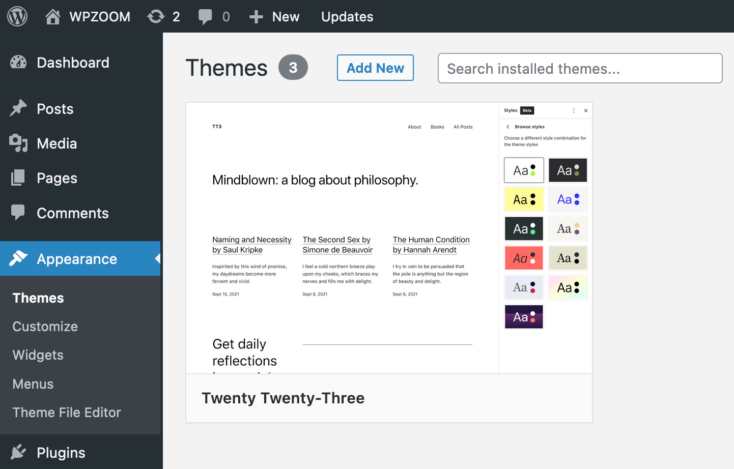
1. 转到“外观”-“>主题”,然后单击“添加新”按钮。

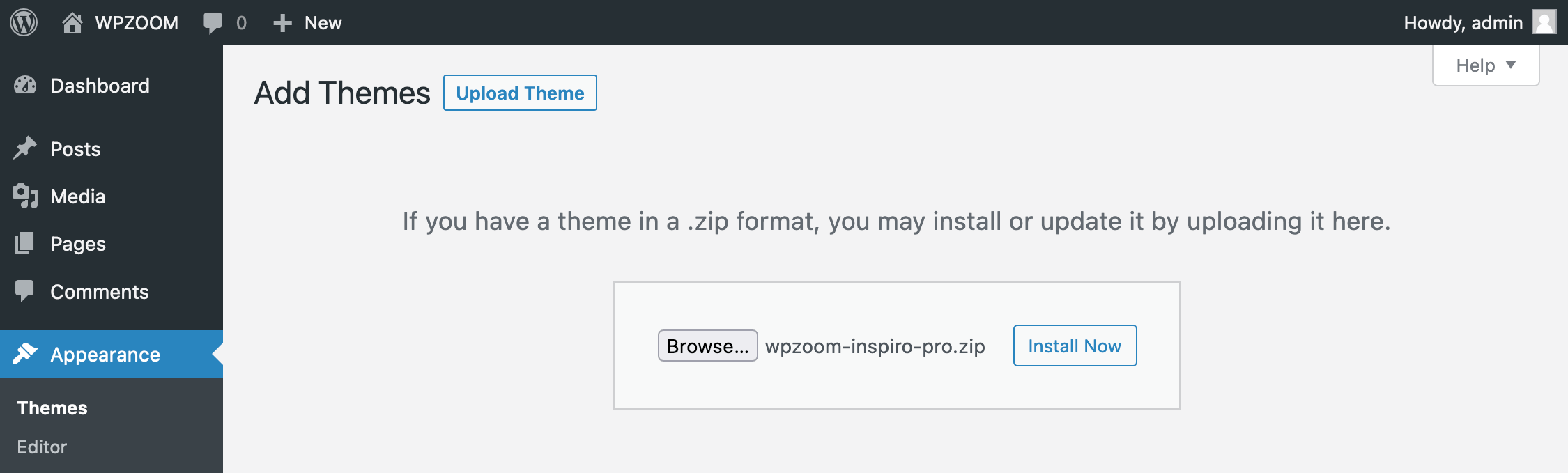
3. 单击“上传主题”按钮。
单击“浏览”并上传ZIP存档。
单击“立即安装”并激活主题。

您的子主题现已上线。
第 5 步。自定义您的子主题
由于使用子主题的全部目的是能够修改父主题,而不必担心在主题更新期间丢失这些自定义项,因此可以安全地假设,一旦创建了子主题,您将需要进行一些更改。
您可能希望通过三种主要方式对 WordPress 子主题进行更改:主题模板、函数和自定义 CSS。
- 编辑模板。要从父主题编辑模板,您需要做的就是在子主题的文件中复制此文件并在那里进行编辑。自定义并保存在子主题的文件夹中后,WordPress 将覆盖父文件夹中的模板并使用子主题中的模板。
- 编辑功能。要覆盖父主题中的特定函数,您需要在子主题的 functions.php 文件中使用所需的更改重新创建该函数。该函数必须与父主题中的函数同名,WordPress 将使用子主题的版本。
- 添加自定义 CSS。子主题的 CSS 文件 (style.css) 中的自定义 CSS 旨在改进或完全覆盖父主题的样式。您在子主题中编辑和更新的每个元素都将覆盖父主题中的样式。

使用插件创建子主题
在创建子主题时,更简单的方法是使用专用插件。当然,这可能具有多种优点,但也有一些缺点。
一方面,插件消除了您对技术知识的任何需求。如果您不是开发人员,并且没有使用子主题的经验,那么手动方法可能会让人不知所措。在这种情况下,您可以简单地使用插件以最小的努力对整个事情进行排序。
另一方面,使用插件可能会对您的网站造成负担,无论是在性能还是安全性方面。您选择如何创建 WordPress 儿童主题取决于您以及您如何珍惜您的时间和技能。
以下是我们发现的一些最好的 WordPress 插件:
- 子主题配置器:拥有超过 300,000 次活跃安装和 4.7 星评级,这是创建子主题最常用的插件之一。
- 子主题向导:另一个首选,尽管活跃安装数量很少(20,000+),但 4.9 星评级应该可以告诉您有关此插件质量的一些信息。
- WP子主题生成器:5颗星中的5颗星,活跃安装量超过10,000次。这是另一个 WordPress 儿童主题生成器插件,您绝对应该看看。
常见问题疑难解答
虽然创建和配置 WordPress 子主题的过程非常简单并且通常运行顺利,但仍会出现一些问题。
问题 1:样式表未加载
问题可能出在排队函数的配置方式上。您应该检查并确保 WordPress 被正确指示,说明子项应如何从父项继承样式以及如何加载您所做的修改。
问题 2:函数冲突
大多数情况下,更新父主题后,父主题和子主题之间可能会发生功能冲突。如果子主题中的自定义代码与父主题的新版本冲突,您可以执行以下操作:
- 切换到父主题,看看错误是否消失
- 如果问题消失,您应该检查子主题的代码
- 如果错误没有消失,您应该一个接一个地禁用插件,看看是否有帮助。
实用小贴士
虽然这些是一些最常见的问题,但 WordPress 子主题会不时让我们感到惊讶。以下是一些更有用的提示和技巧,用于解决子主题执行意外操作的各种情况。
- 确保您的子主题处于活动状态,并且您的父主题不是网站上实时版本上显示的主题。
- 清除缓存并使用浏览器中的硬刷新选项,以确保加载正确和最新版本的网站。
- 检查 functions.php 文件,并确保子主题在父子关系中正确定位。
- 确保您的父主题被正确引用,并且 WordPress 不会将您的子主题视为主主题。
- 在 CSS 中使用 !important 规则(但不要过度使用)来确保 WordPress 在子主题中显示这些 CSS 特征,而不是在父主题中显示相同的元素。
- 始终仔细检查以确保文件命名正确。
- 切勿在不进行备份的情况下进行任何更改。
总结
在 WordPress 中使用子主题当然是管理网站的好方法。既然您知道如何在 WordPress 中创建子主题以及如何始终确保事情顺利进行,那么没有理由不使用它们。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧