移除WordPress站点健康的仪表盘小工具、菜单和邮件通知
目录
WordPress 5.1 新增了站点健康功能,经过几个大版本的更新,目前该功能已经比较完善,可以让你很方便地了解到站点的安全状况,以及有哪些地方需要改进。
总的来说,站点健康功能还是比较有用的,但是可能有些用户并不想显示相关的信息,尤其是在客户的网站后台。今天倡萌就来分享下移除WordPress站点健康的仪表盘小工具、菜单和邮件通知的方法。
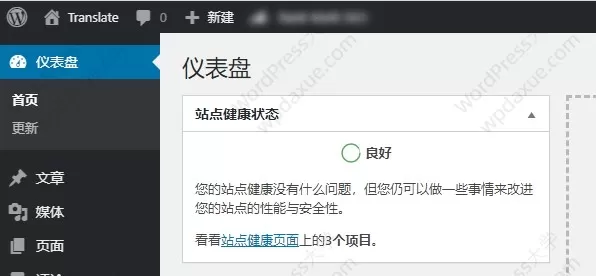
移除站点健康仪表盘小工具

如果你支持简单的想让自己不看到这个“站点健康状态”小工具,可以在仪表盘右上角点击“选项”,取消勾选即可,这个仅仅对你这个用户有效。
如果你想彻底(对所有用户)移除这个小工具,可以使用下面的代码,添加到主题的functions.php 文件即可:
/**
* 移除站点健康状态小工具
*/
function wpkj_remove_dashboard_widget() {
remove_meta_box( 'dashboard_site_health', 'dashboard', 'normal' );
}
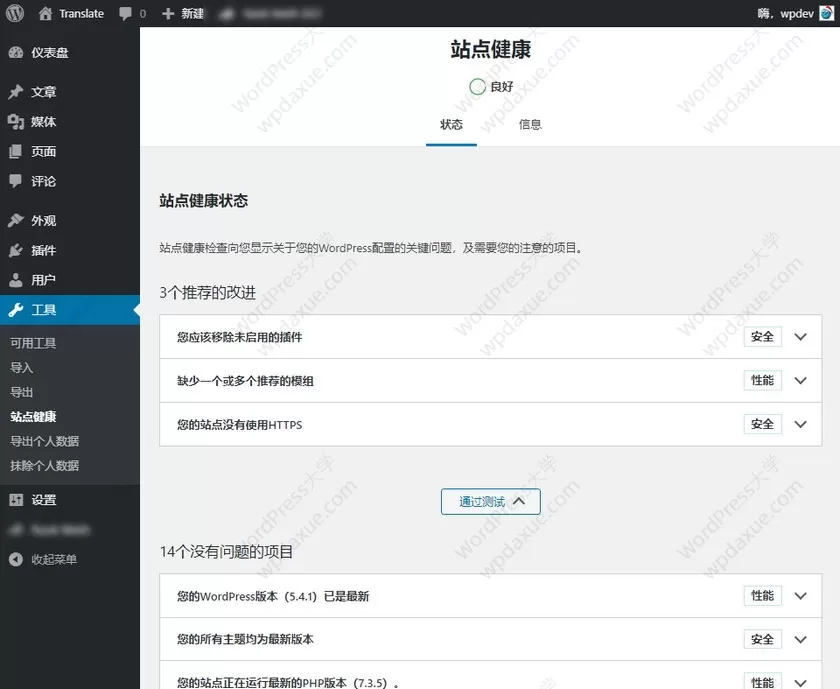
add_action('wp_dashboard_setup', 'wpkj_remove_dashboard_widget' );移除 工具-站点健康 菜单

如上图所示,我们可以在 工具-站点健康 菜单进入到站点健康信息页面,如果你想去掉这个菜单,可以使用下面的代码,同样添加到主题的 functions.php 即可:
/**
* 移除 工具-站点健康 菜单
*/
function wpkj_remove_site_health_menu(){
remove_submenu_page( 'tools.php','site-health.php' );
}
add_action( 'admin_menu', 'wpkj_remove_site_health_menu' );禁用站点健康邮件通知
如果网站存在致命错误,导致网站无法正常访问,WordPress会发送邮件通知给管理员,以便可以及时处理网站错误。当然,如果你真的想禁用掉这个邮件通知,以下两种方法均可实现。
方法1:在wp-config.php添加定义:
define( 'WP_DISABLE_FATAL_ERROR_HANDLING', true );方法2:在主题的functions.php中添加代码:
add_filter( 'wp_fatal_error_handler_enabled', '__return_false' );两个方法任选其一即可。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧