如何在 WordPress 侧边栏小部件中使用简码
目录
您想学习如何在 WordPress 侧边栏小部件中使用简码吗?
您可以使用 Shortcode 块将短代码添加到任何页面或帖子。但是,如果您想在整个站点中使用相同的代码,那么将其添加到侧边栏小部件可能会更容易。
在本文中,我们将向您展示如何在 WordPress 侧边栏中使用简码。

为什么要在 WordPress 侧边栏小部件中使用简码?
简码允许您向您的网站添加高级内容和功能,包括联系表格、表格、随机报价等等。WordPress 带有几个内置的短代码,但一些插件也添加了自己的短代码。
您可以使用 WordPress 编辑器和内置的 Shortcode 块将短代码添加到任何页面或帖子。但是,如果您想在整个站点中使用简码,那么将其添加到侧边栏通常是有意义的。
例如,您可以使用 Smash Balloon Instagram Feed 提供的简码在 WordPress 侧边栏中显示 Instagram 照片。

然后,此内容将出现在您的整个 WordPress 网站中,因此您无需将其添加到每个页面并手动发布。这可以为您节省大量时间和精力,并有助于保持您网站设计的一致性。
考虑到这一点,让我们看看在 WordPress 侧边栏小部件中添加和使用短代码的几种不同方法。只需使用下面的快速链接即可直接跳转到您要使用的方法。
方法 1:将简码添加到 WordPress Block Widget 编辑器(经典主题)
大多数免费和付费的经典 WordPress 主题都带有小部件就绪的侧边栏。考虑到这一点,您通常可以简单地将 Shortcode 小部件添加到您网站的侧边栏。
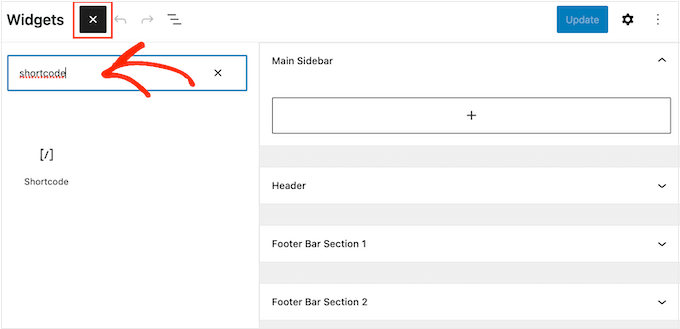
首先,转到控制面板中的 Appearance » Widgets。在这里,您将看到可以在 WordPress 中添加小部件的所有不同区域,包括侧边栏。

只需单击“+ 添加块”按钮并开始输入“简码”。
当右侧块出现时,将其拖到 WordPress 侧边栏上。

您现在可以将短代码添加到块中。
完成后,请不要忘记单击“更新”以使更改生效。

您现在可以访问您的 WordPress 博客或网站以查看简码的实际应用。
方法 2.将短代码添加到完整的站点编辑器(块主题)
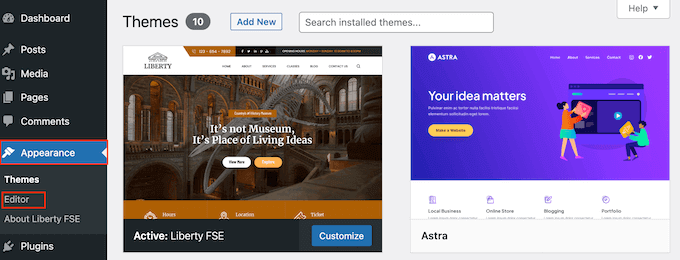
如果您使用的是区块主题,则可以使用 Full Site Editor 将短代码添加到侧边栏。在您的 WordPress 仪表板中,转到 Themes » Editor。

您现在将看到一些用于编辑区块主题的设置。
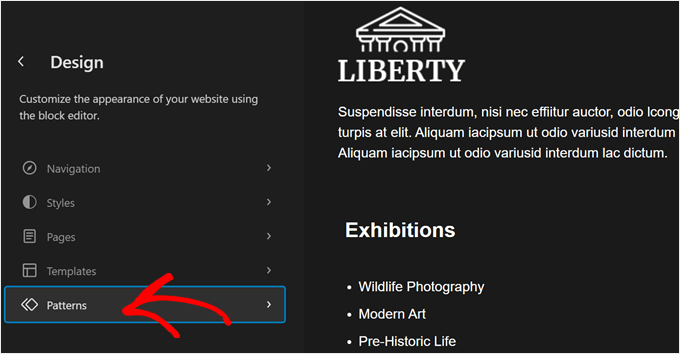
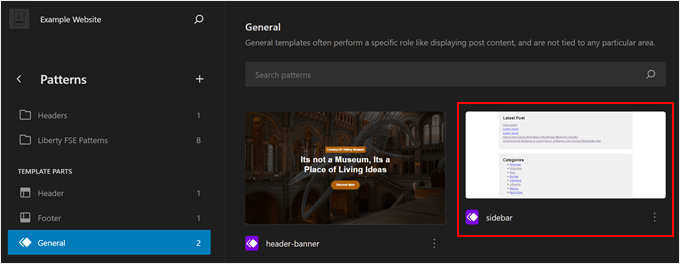
要编辑主题的侧边栏,您通常需要单击 'Patterns' 菜单。

现在,向下滚动到“模板部分”。
在这里,您可以找到块主题的默认模板部分,例如页眉、页脚和侧边栏。经典主题通常将这些元素分类为 Widget 区域。
就像经典主题一样,您的块主题可能具有也可能没有侧边栏模板部分。在这种情况下,您可能必须自己创建一个。您可以阅读我们的 WordPress 全站编辑初学者指南,了解如何操作。
找到侧边栏后,只需单击它。

接下来,只需单击铅笔的“编辑”按钮。
这将带您进入块编辑器以编辑侧边栏。

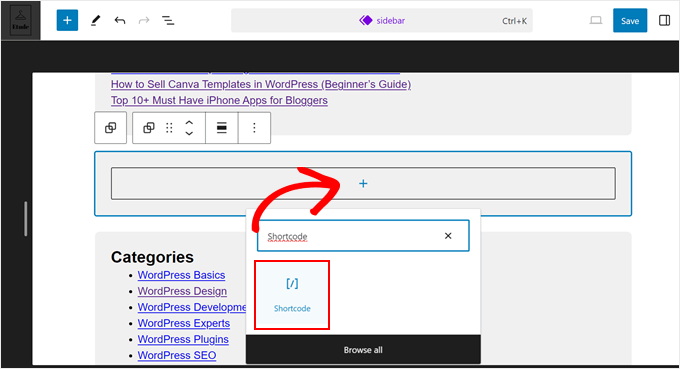
现在,就像使用块编辑器一样,您可以在任何地方单击“+ 添加块”按钮。
之后,选择 'Shortcode' 块。

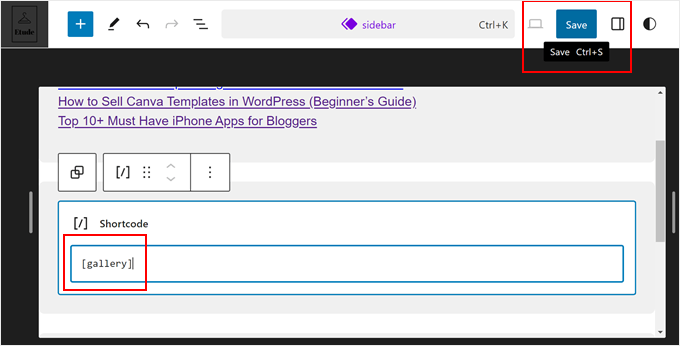
完成后,只需像往常一样添加简码。
然后,单击“保存”以正式更改。

方法 3:使用自定义 HTML 小部件(更可定制)
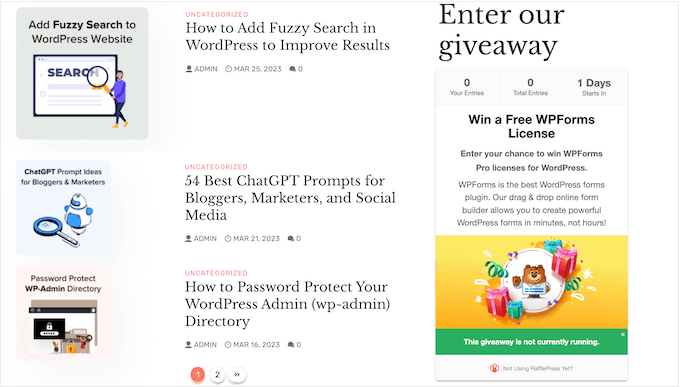
有时您可能希望将其他内容与简码一起显示。例如,RafflePress 可以使用简码将比赛或赠品添加到您的侧边栏。为了吸引更多人关注比赛,您可能希望在比赛上方显示一个标题。

您无需创建单独的 Shortcode 和 Heading 块,只需将 Shortcode 和 Text 添加到自定义 HTML 块即可。
这可以帮助您以漂亮的布局安排不同的内容。您还可以使用 HTML 设置块的样式,以便准确控制它在侧边栏中的外观。
自定义 HTML 块默认不支持短代码,但您可以通过向 WordPress 添加自定义代码来轻松更改此设置。添加此代码后,您可以在整个 WordPress 网站的任何自定义 HTML 块中使用短代码。
通常,您会找到包含将自定义代码添加到站点functions.php文件的说明的指南。但是,不建议这样做,因为代码中的任何错误都可能导致常见的 WordPress 错误,甚至完全破坏您的网站。
这就是 WPCode 的用武之地。
这个免费插件可以轻松地将自定义 CSS、PHP、HTML 等添加到 WordPress,而不会使您的网站处于风险之中。更好的是,它带有一个现成的片段库,其中包括允许您在文本小部件中使用短代码的代码。
首先,您需要安装并激活 WPCode。
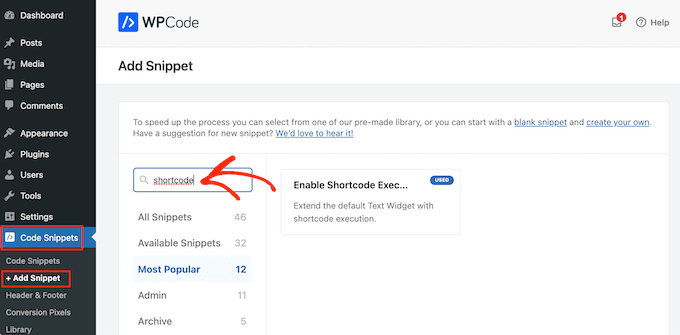
之后,转到 WordPress 仪表板中的 Code Snippets » Add Snippet。您现在可以开始输入“简码”。

当它出现时,将鼠标悬停在以下代码段上:“在文本小部件中启用短代码执行”。
然后,您可以继续并单击“使用代码段”。

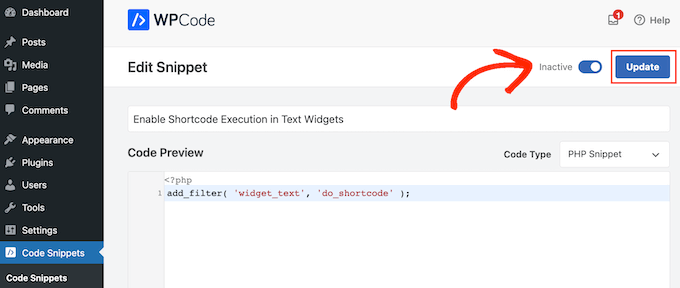
这将在 WPCode 编辑器中打开代码片段。WPCode 为您配置代码段设置,因此您只需点击“非活动”开关,使其变为蓝色。
完成后,单击“更新”以使代码段生效。

现在,您可以将短代码添加到任何文本小部件。
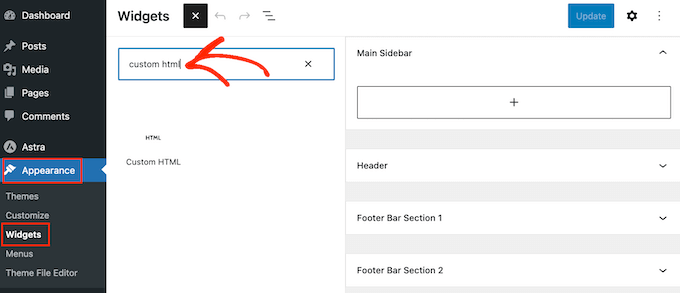
只需转到 Appearance » Widgets 并在搜索栏中键入“Custom HTML”即可。

当右侧块出现时,将其拖到您网站的侧边栏上。
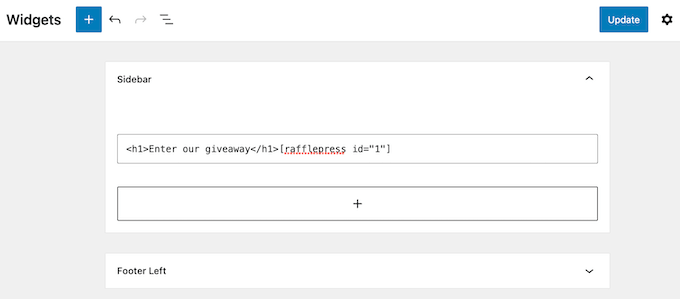
完成后,您可以将 HTML 和简码添加到块中。

当您对小部件的设置方式感到满意时,请单击“更新”。
现在,如果您访问您的网站,您将看到实时的简码和自定义 HTML。
常见问题解答:在 WordPress 侧边栏小部件中使用简码
无论您使用什么主题,您都应该能够使用上述方法之一将短代码添加到侧边栏。
但是,如果您需要额外的帮助,那么这里有一些关于将短代码添加到侧边栏的最常见问题。
如何更改边栏 Widget 的显示位置?
侧边栏的位置由您的 WordPress 主题控制。如果您对侧边栏的位置不满意,那么您可以使用主题设置来更改它。
许多 WordPress 主题允许您在不同的布局之间进行选择。通常,这包括在屏幕的不同侧面显示侧边栏。
您可以转到 WordPress 主题定制器或完整站点编辑器以查看可用的侧边栏区域。
如何将侧边栏添加到我的 WordPress 主题?
如果您的主题没有侧边栏,则可以创建一个子主题,然后使用代码添加侧边栏。
如果您不习惯编写代码,那么您还可以使用 SeedProd 等插件创建自定义 WordPress 主题。您可以使用这个流行的页面构建器插件,使用简单的拖放编辑器设计您自己的主题和侧边栏。
如何在每个帖子或页面上使用不同的短代码?
有时您可能希望在某些帖子和页面上使用不同的短代码。例如,您可能希望在存档页面上显示最受欢迎的帖子,并在主页上展示广告。
我们希望本文能帮助您了解如何轻松地将短代码添加到您的 WordPress 侧边栏小部件中。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧