如何修复WordPress中的常见图像问题
目录
您想修复 WordPress 中的常见图像问题吗?
WordPress 带有一些非常简洁的工具来管理和编辑图像。您可以轻松地上传图像、对齐它们,甚至在 WordPress 中编辑它们。但是,用户可能需要一段时间才能发现这些图像编辑功能。
在本文中,我们将介绍 WordPress 中最常见的图像问题以及如何解决这些问题。

如何在WordPress中上传图片
WordPress 可以非常轻松地将图像上传到您的帖子、页面和非内容区域(如侧边栏)。
要在 WordPress 帖子和页面中上传图像,您只需将图像块添加到内容编辑器中即可。

您还可以通过在 Paragraph 块中键入 /image 来添加 Image 块。
一旦您开始输入,编辑器将开始显示您可以插入的块。

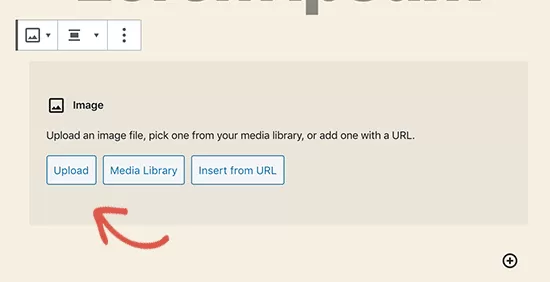
WordPress 现在将把 Image 块添加到编辑器中。
您需要单击“上传”按钮以从您的计算机选择并上传图像。

您还可以从媒体库中选择之前上传的图像。
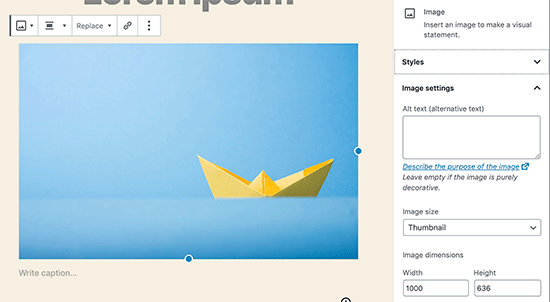
上传图像后,您将在内容编辑器中看到图像的实时预览。

您还将在右侧面板中看到图像设置。从那里,您可以提供图像替代文本、选择图像大小和自定义图像样式。
如何在 WordPress 中将图像向左或向右对齐
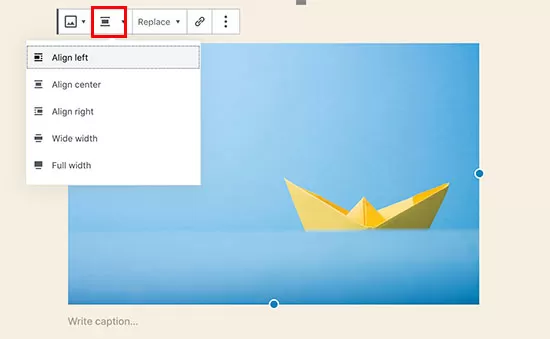
使用 WordPress,将图像向左、向右或居中对齐很容易。只需单击图像以选择图像,然后单击块工具栏中的对齐按钮即可。

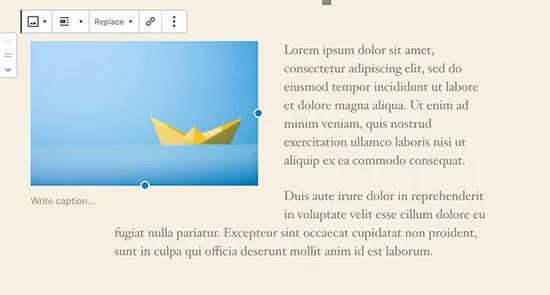
您可能已经注意到一些流行的 WordPress 博客如何使用带有文本包裹的图像。
这是通过使用对齐功能完成的。

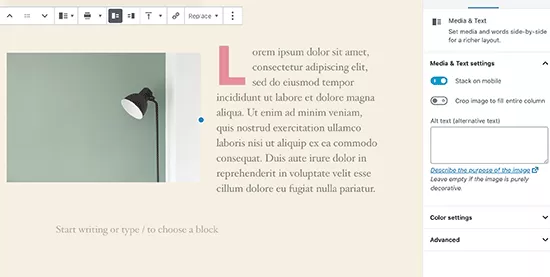
或者,您也可以使用“媒体和文本”块而不是“图像”块。
此块专门用于在文本旁边添加图像。

然后,您可以并排上传图像和文本。
您还可以使用块工具栏来更改图像或文本侧。

如需详细指导,您可以查看我们的指南,了解如何使用 WordPress 块编辑器对齐图像。
如何在图像下方添加标题
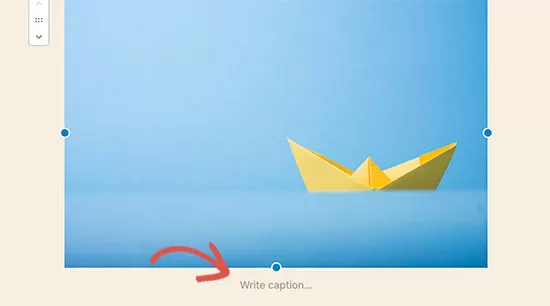
WordPress 允许您轻松为图像添加标题。上传图片后,您将在图片预览下方看到添加标题的选项。

同样,您也可以在 WordPress 中为图片库添加标题。
如何在列和行中显示照片
用户经常问我们如何整齐地在列和行中显示照片。
假设您想分享生日派对的照片或度假照片。您可以将它们一一添加到帖子中,但这看起来像一个冗长的图像列表。
对照片进行分组的更好方法是创建图片库。
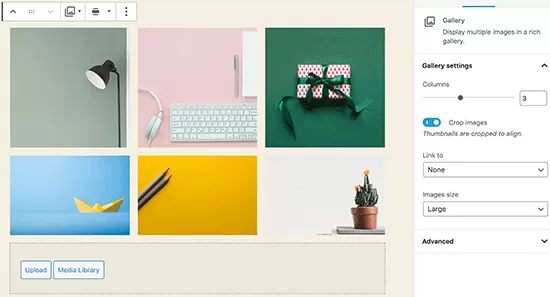
WordPress 带有一个内置的图库块,可让您轻松地在带有缩略图预览的行和列中添加图像。
只需将图库块添加到帖子编辑器中,然后选择要上传的图像即可。

如何在 WordPress 中创建响应式图像库
您会注意到默认的 WordPress 图片库缺少几个功能。例如,它们也不容易浏览。
如果您经常将图像和照片上传到您的 WordPress 网站,那么您将需要一个 WordPress 照片库插件。
我们建议使用 Envira Gallery。它允许您在 WordPress 网站上轻松创建美观且完全适合移动设备的图像库。
如何修复丢失的帖子缩略图/特色图片
大多数 WordPress 主题允许您在文章中突出显示特色图片。让我们看看如何在 WordPress 中设置特色图片以避免丢失缩略图。

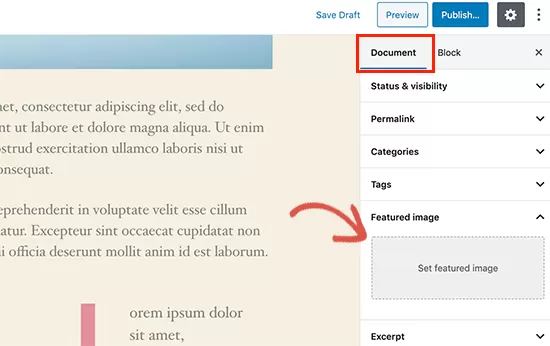
首先,您需要单击“设置特色图片”以上传您的帖子缩略图。
上传图片后,您将能够在特色图片元框中看到您的帖子缩略图,如下所示。

如何在 WordPress 帖子和页面中添加封面图片
封面图片是宽幅或全宽图片,可用作文章不同部分或冗长销售页面之间的分隔符。
它们极具吸引力,可帮助用户轻松扫描页面,而不会被过多的文本所淹没。
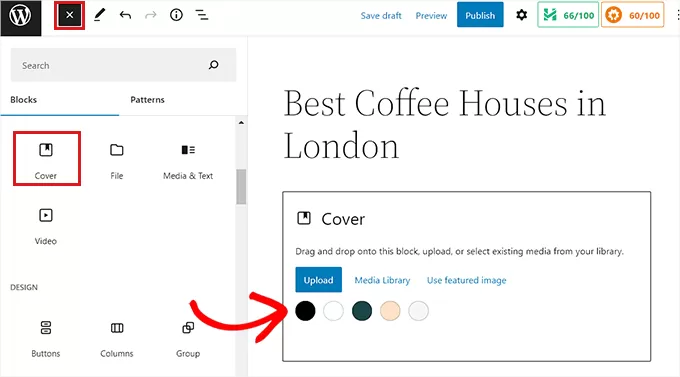
要添加封面图片,您只需将封面块添加到内容编辑器中即可。

接下来,您需要从计算机上传要使用的图像或从媒体库中选择一个图像。如果您不想使用图像,那么您也可以选择颜色背景作为封面。
提示: 最好使用大图像以获得更好的效果。
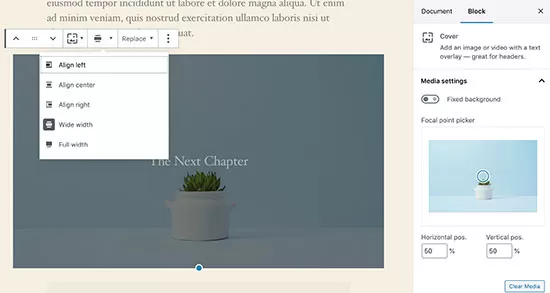
现在,您将在编辑器中看到封面图片的实时预览。您可以从块工具栏更改封面图像显示选项,也可以使用右侧的设置。

如何解决特色图片出现两次的问题
在内容中插入特色图片是初学者常犯的错误。
设置特色图片后,您无需将其与您的内容一起插入到帖子中。
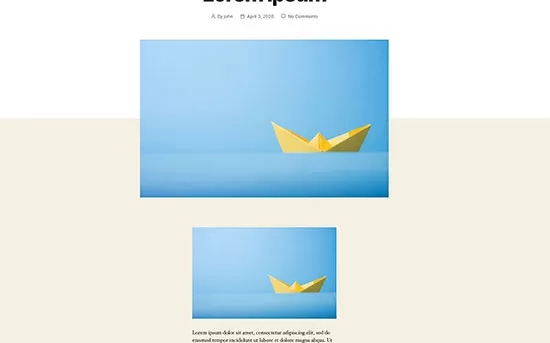
这样做会使您的特色图片出现两次。一次作为特色图片,一次作为帖子内的图片。

您可以在帖子中添加其他图片,但您的特色图片会放在特色图片框中。
如何在 WordPress 中裁剪图像
当您从手机或相机上传图像时,它们通常太大。
WordPress 会自动为您的原始上传创建小、中和大图像尺寸。但有时,您可能需要以不同的大小裁剪图像。
WordPress 不是 Photoshop,但它带有一些基本的图像编辑功能,如缩放、裁剪、翻转和旋转图像。
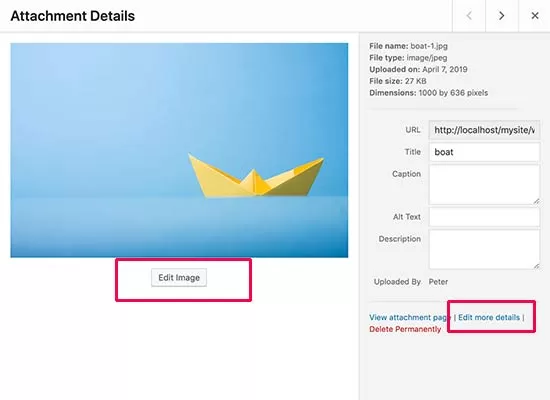
只需转到媒体 » 添加新的并上传您的图像。上传图片后,您将在上传的图片旁边看到一个“编辑”链接。
单击它将打开“编辑媒体”屏幕,您将在图像正下方看到一个“编辑图像”按钮。这将打开 WordPress 图像编辑器。

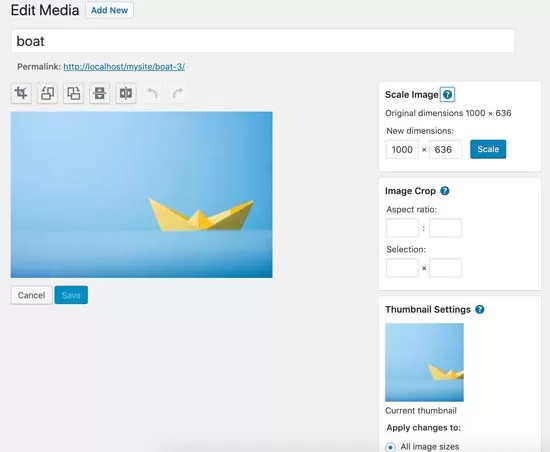
从这里,您可以单击图像预览下方的“编辑图像”按钮。这将打开图像编辑屏幕。
在图像编辑器屏幕上,您将看到用于执行一些基本图像编辑任务的按钮,例如裁剪、旋转、调整大小等。

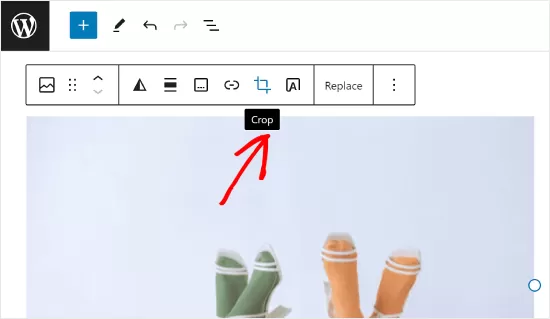
如果使用块编辑器,则可以使用图像工具栏中的内置裁剪功能来裁剪图像。
只需单击图像块,然后选择工具栏中的“裁剪”图标即可。

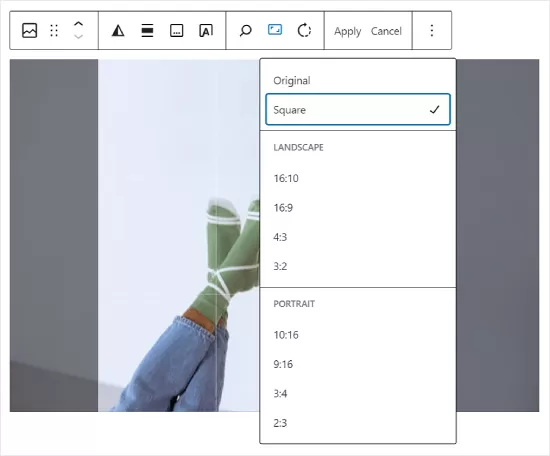
之后,您可以根据自己的喜好调整图像的纵横比和图像的裁剪区域。
您可以使用原始纵横比或 WordPress 预定义的纵横比。

如何在 WordPress 中添加标题图片
WordPress 中的标题图像是一项主题功能。许多 WordPress 免费和高级主题都支持标题图像。
一些 WordPress 主题允许您设置站点范围的标题图像,而另一些主题则允许您仅设置主页的标题图像。
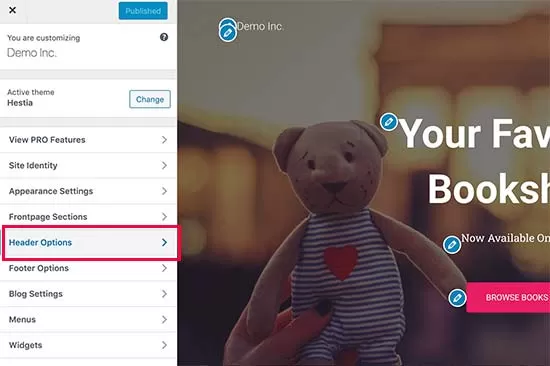
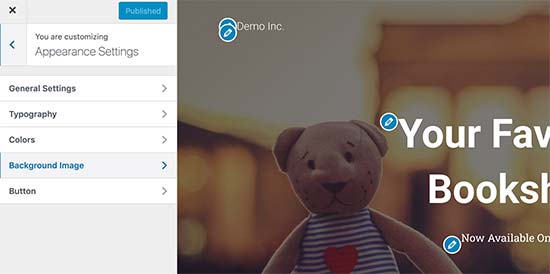
您可以从外观 » 自定义页面上传自己的自定义标题图像。

如果您使用“阻止”主题,则编辑主题标题的位置会有所不同。
首先,您需要转到外观 » 编辑器。

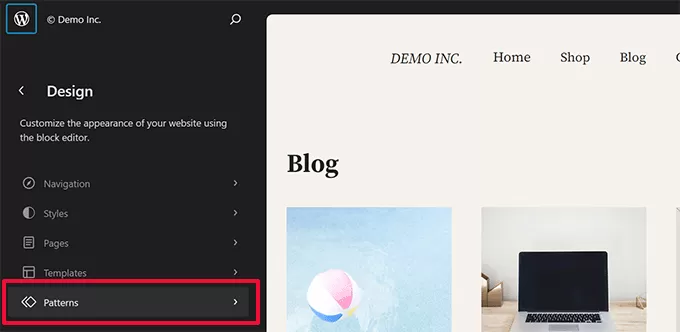
然后,选择“模式”。
这将带您进入一个页面,您可以在其中访问主题的标题模式。

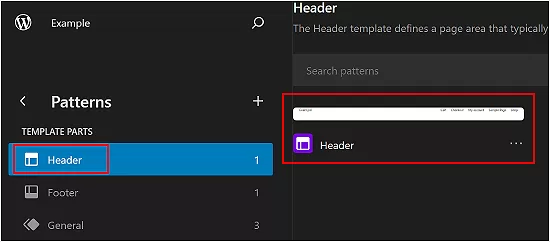
之后,向下滚动到 模板零件 部分。
完成此操作后,只需选择“标题”,然后单击标题模板即可进行编辑。

从那里,您可以像在本文的第一部分中一样将图像块添加到标题模式中。
如何在WordPress中添加背景图片
就像自定义标题图片一样,自定义背景图片也是 WordPress 主题功能。许多 WordPress 主题都支持自定义背景图像(所以,前提是你的主题支持)。
访问外观 » 自定义以启动主题定制器。如果您可以看到“背景图片”选项,则您的主题支持自定义背景。

这是一个主题功能,这就是为什么它从一个主题到另一个主题不同的原因。根据您的主题,您将看到用于设置背景图像样式的不同选项。
如果您的主题不支持背景图像,那么您仍然可以使用插件将全屏背景图像添加到您的网站。
如何在 WordPress 中标记图像
如果您运行摄影博客,那么您会注意到 WordPress 不允许您对照片和图像进行排序。
如果您可以为图像添加标签,以便您和您的用户可以轻松浏览它们,那不是很好吗?
幸运的是,有一些很棒的插件可以让你做到这一点。
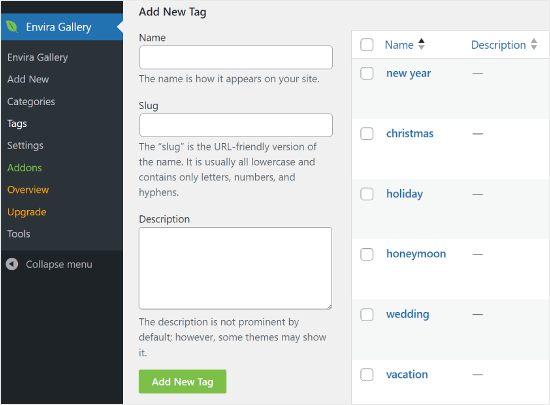
对于与摄影相关的博客,最好的选择是使用 Envira Gallery,它带有一个添加标签的插件。
Envira Gallery 允许您在 WordPress 中创建精美的、可移动的照片库。使用标签,您的用户可以轻松过滤和排序照片,甚至无需重新加载页面。

如何在 WordPress 中导入外部图像
当您将网站迁移到 WordPress 时,经常会出现这个问题。您网站上的某些图片可能仍指向较旧的位置。
对于从 Blogger、Squarespace 或 WordPress.com 导入博客的用户来说尤其如此。
虽然您网站上的图片可能显示正确,但它们仍是从外部源加载的。要解决此问题,您需要做的就是安装并激活自动上传图像插件。

一旦您更新或保存任何帖子或页面,该插件将检查外部图像。您可以手动为每个帖子或页面执行此操作,也可以批量编辑所有帖子,只需单击更新按钮即可。
如何在 WordPress 中强制上传帖子的特色图片
在 WordPress 中运行多作者网站时,您的某些作者可能不熟悉特色图像功能。
在这种情况下,您可能需要提醒自己或您的用户在 WordPress 中提交帖子时上传特色图片。
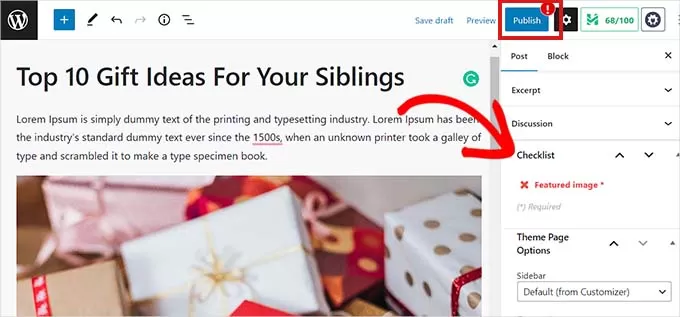
您可以通过安装并激活 PublishPress Checklists插件来做到这一点。
激活后,该插件将显示一个红色感叹号和一个清单选项卡,通知用户这篇文章需要特色图片。

您和您的用户将能够将帖子另存为草稿,但在添加特色图片之前,您无法发布帖子。
如何在WordPress中设置默认特色图片
为每篇帖子或文章找到完美的特色图片是一项艰巨的任务。有时,您可能不想在帖子中添加特色图片,但如果没有特色图片,您的主题可能会看起来很尴尬。
这是默认特色图片可以派上用场的地方。当文章没有自己的特色图片时,将使用默认特色图片。
您可以使用Default featured image插件设置默认特色图片。

如何设置WordPress内容中的第一张图片作为特色图像
我们只需要将以下代码添加到您的主题functions.php中,然后保存即可,不过这个只对新发布或者再次保存的文章有效果哦。且在代码中我们判断了,如果已经存在或者已经设置了文章的特色图像,那么就不再获取和设置了,如果内容中也没有图片,那就设置默认图片作为文章的特色图像,这个默认图像根据您的情况设置路径。
// 当文章没有设置特色图像时,提取内容中的第一张图片作为特色图像
function set_featured_image_from_content( $post_ID ) {
$post = get_post( $post_ID );
if ( ! has_post_thumbnail( $post_ID ) ) {
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = isset( $matches[1][0] ) ? $matches[1][0] : '';
if ( empty( $first_img ) ) {
// 定义默认图像
$first_img = get_template_directory_uri() . "/default.jpg";
}
// 如果找到图片地址,则设置为特色图像
if ( $first_img ) {
$image_id = attachment_url_to_postid( $first_img );
if ( $image_id ) {
set_post_thumbnail( $post_ID, $image_id );
}
}
}
}
add_action( 'save_post', 'set_featured_image_from_content' );
我们希望本文能帮助您解决 WordPress 中一些最常见的图像问题。您可能还想查看我们最常见的 WordPress 错误列表以及如何修复它们。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧