给WordPress菜单中UL下的某一个或某几个LI添加自定义类
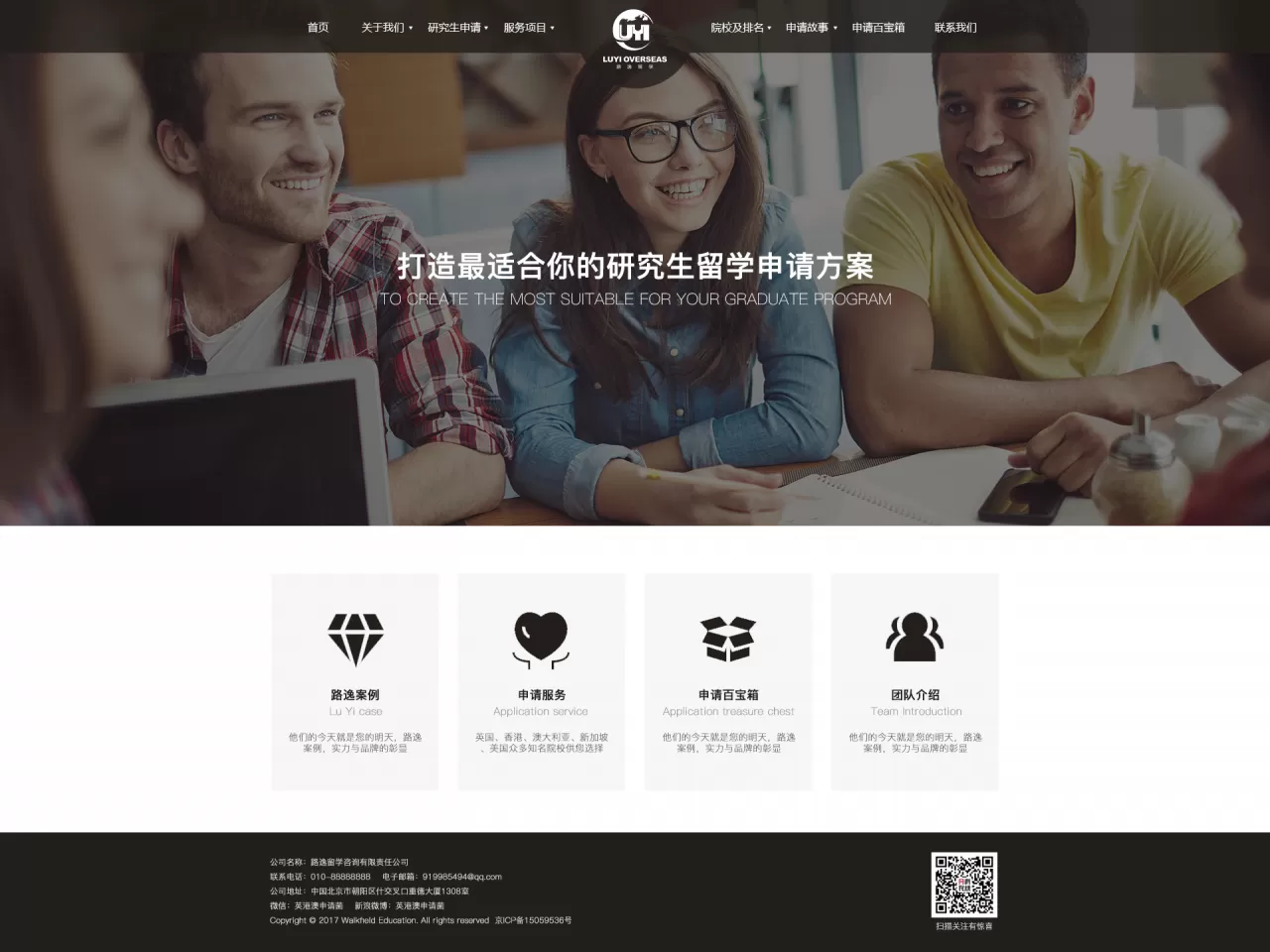
我们有时候在定制WORDPRESS主题的时候,由于菜单样式的要求我们需要给我们的WordPress获取到的菜单中的UL下的某一个或某几个LI添加自定义的类,比如我给客户设置制作的这个主题中,因为LOGO在菜单中间显示,所以我需要第四个菜单和第五个菜单的右边和左边流出一定的距离来显示LOGO,那么这个时候如果我能给第思个菜单和第五个菜单的LI分别添加一个自定义类,那么我就可以很方便的用CSS来实现这个样式了。

要实现这样一个效果,我们可以通过下面这个很简单的JS来实现;
$(".navbar-nav>li").eq(3).addClass("nav-left");
$(".navbar-nav>li").eq(4).addClass("nav-right");
需要注意的是:eq的参数是从0开始的,另外要记得在代码外面添加JS的标签哦<script></script>

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310