如何自定义WordPress评论表单?
目录
WordPress网站由三个主要部分,帖子,页面和评论组成。默认情况下,每个部分都采用其最基本的形式。
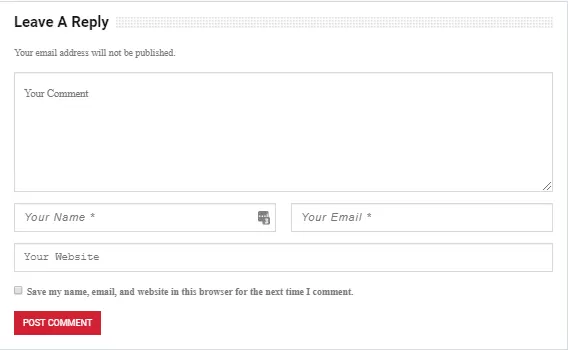
每个帖子下方的评论表都是特别的重要性。但首先,评论表单必须吸引读者和用户。 不幸的是,默认主题对WordPress用户没有吸引力。
如果评论表单具有吸引力,我们会鼓励用户在您帖子下方的评论表单中发表评论并加入讨论。
在本文中,我们将讨论如何通过修改WordPress主题中的代码来自定义WordPress评论表单。
更改注释表单的字体
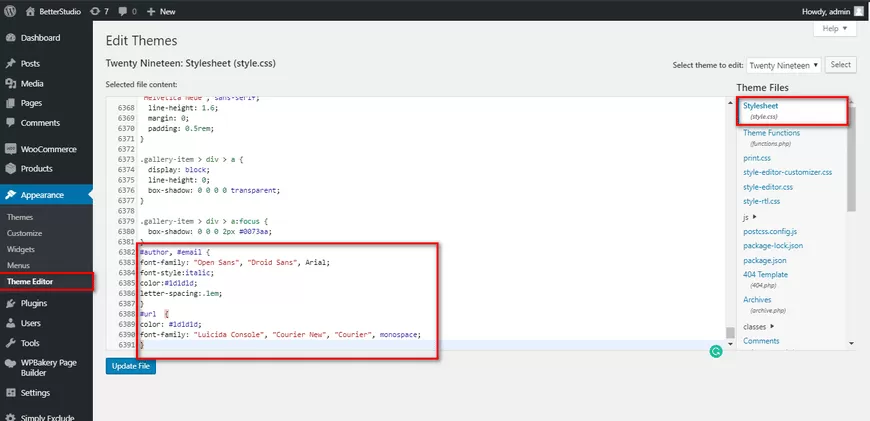
通过使用 CSS 类,可以更改文本在输入框中的显示方式。例如,在下面的代码中,我们更改了作者、电子邮件地址和 URL 的字体。只需将代码添加到您的style.css文件中:

#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}

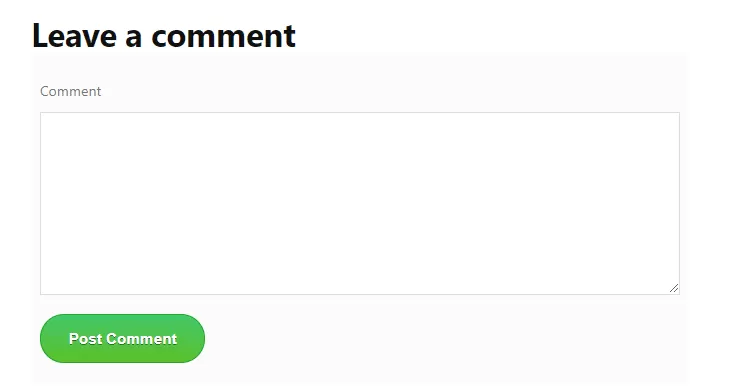
更改“提交批注”按钮

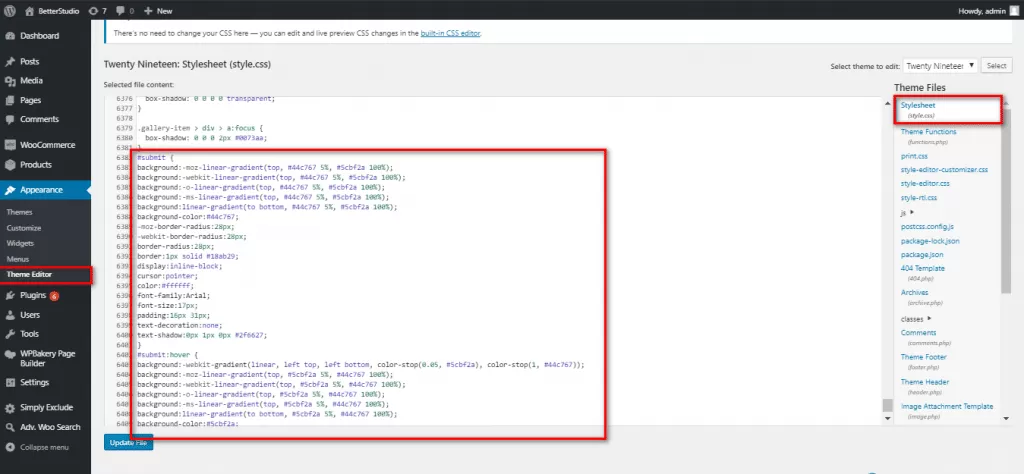
要更改WordPress中提交评论按钮的外观,请在您的style.css文件中使用以下代码:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

要更改WordPress评论表单中提交评论按钮的名称,请把下面的代码放到您主题的functions.php文件中:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'label_submit' => 'Send My Comment'
);
comment_form($comments_args);
从评论表单中删除网站 URL 字段
WordPress评论表单中的URL字段对垃圾邮件发送者非常有吸引力。
通过简单地删除此字段,您无法阻止垃圾邮件发送者在您的网站上发表评论,但您可以阻止垃圾邮件发送者在 URL 字段中键入不适当的 URL。
此外,通过删除此字段,发布评论对用户来说变得更加简单。
要删除网站 URL 字段,请在 functions.php 文件中粘贴以下代码:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields
);
comment_form($comments_args);
向评论表单添加额外字段
例如,把下面的代码添加到functions.php中,我们将年龄字段添加到 WordPress评论表单:
function add_comment_fields($fields) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
return $fields;
}
add_filter('comment_form_default_fields','add_comment_fields');
更改评论部分的标题
更改 WordPress评论表单的标题,需要将下面的代码添加到functions.php文件中。
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'Please give us your valuable comment',
);
comment_form($comments_args);
将评论内容字段移动到表单底部
默认情况下,在WordPress版本4.4之后,在评论部分中,第一个字段是评论内容字段,然后是名称,电子邮件和网站URL。
在以前的版本中,它是名字,电子邮件和网站URL,然后是评论内容字段。如果您想在您的网站中使用旧格式,只需将以下代码复制到functions.php文件中:
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
自定义文章类型的评论
您可能希望在特定帖子类型的WordPress评论表单中添加或删除字段。例如,在下面的代码中,您可以在“电影”帖子类型中看到“年龄”字段:
function add_comment_fields($fields) {
if( is_singular( 'Movies' ) ) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
}
return $fields;
}add_filter('comment_form_default_fields','add_comment_fields');

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310







还没有任何评论,你来说两句吧