使用 register_block_pattern() 创建可复用的 WordPress 区块模式
目录
在 WordPress 区块编辑器(Gutenberg)中,区块模式(Block Patterns) 是一项非常实用的功能。它允许开发者预定义一组区块,并让用户在编辑器中快速插入这些模式,从而提高内容编辑效率。
在这篇文章中,我们将介绍如何使用 register_block_pattern() 自定义 WordPress 区块模式,并让它更易于复用。
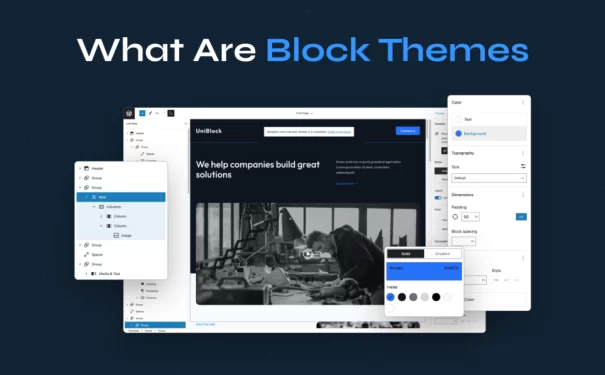
什么是区块模式?
区块模式(Block Patterns)是一组预先设计好的区块组合,用户可以在编辑器中直接插入这些模式,而不需要从零开始搭建页面结构。例如,你可以创建:
- 文章列表 模式
- 定制化的 CTA 按钮
- 产品介绍模板
- 团队成员展示区块
这些模式可以极大地提升编辑体验,特别适用于需要统一样式的网站。
使用 register_block_pattern() 创建区块模式
register_block_pattern() 是 WordPress 提供的一个函数,它用于注册自定义区块模式。
register_block_pattern(
'my-theme/custom-cta',
array(
'title' => __( '自定义 CTA', 'my-theme' ),
'description' => __( '一个带有按钮的自定义 CTA 设计', 'my-theme' ),
'content' => '<!-- wp:group -->
<div class="wp-block-group">
<h2>立即加入我们</h2>
<p>获取更多精彩内容,点击下方按钮加入!</p>
<!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link">立即加入</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:group -->',
'categories' => array( 'call-to-action' ),
)
);
参数解析:
title:区块模式的名称,显示在区块选择器中。description:区块模式的描述,帮助用户理解其用途。content:实际的区块 HTML 代码,定义了区块模式的结构。categories:用于组织区块模式,便于查找。
注册区块模式的方法
要注册区块模式,我们可以使用 init 钩子,将 register_block_pattern() 代码放入 functions.php 文件中。
function my_custom_block_patterns() {
if ( function_exists( 'register_block_pattern' ) ) {
register_block_pattern(
'my-theme/custom-cta',
array(
'title' => __( '自定义 CTA', 'my-theme' ),
'description' => __( '一个带有按钮的自定义 CTA 设计', 'my-theme' ),
'content' => '<!-- wp:group -->
<div class="wp-block-group">
<h2>立即加入我们</h2>
<p>获取更多精彩内容,点击下方按钮加入!</p>
<!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link">立即加入</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:group -->',
'categories' => array( 'call-to-action' ),
)
);
}
}
add_action( 'init', 'my_custom_block_patterns' );
如何在编辑器中使用区块模式?
- 进入文章或页面编辑器
- 点击“+”按钮打开区块选择器
- 切换到“模式”标签
- 找到我们注册的区块模式
- 点击插入,即可使用!
自定义区块模式类别
如果你有多个区块模式,并希望将它们归类到自定义分类中,可以使用 register_block_pattern_category()。
register_block_pattern_category(
'custom-patterns',
array(
'label' => __( '自定义模式', 'my-theme' ),
)
);
然后,在 register_block_pattern() 中指定 categories 参数时使用 'custom-patterns',这样你的区块模式就会归类到 "自定义模式" 里面。
让区块模式更强大
你可以结合 CSS 和 JavaScript 进一步增强区块模式:
- 添加自定义 CSS,让区块模式样式更加丰富
- 使用动态 PHP 代码,使区块模式能根据不同页面内容变化
- 创建区块模式插件,方便在多个 WordPress 站点间复用
总结
使用 register_block_pattern(),我们可以:
✔️ 创建可复用的 Gutenberg 区块模式
✔️ 提升编辑效率,让用户快速构建页面
✔️ 定义自定义分类,让模式管理更方便
无论是主题开发者还是网站管理员,都可以利用区块模式优化编辑体验,提高生产效率。快来试试吧!

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧