WordPress短代码教程:如何创建短代码,以及为什么它们非常有用
目录
本文是一个深入的WordPress短代码教程。我们将介绍什么是短代码,何时使用它们,以及如何注册自己的短代码,并提供完整的代码自定义短代码示例。
一旦你理解了WordPress的短代码,它们是一个非常方便和易于使用的工具,可以做一件事:让任何类型的定制PHP代码显示在你网站的任何地方,从你的文章内容到你的边栏到你的页眉和页脚。即使Gutenberg,WordPress块编辑器,牢固地建立在WordPress核心中,shortcode仍然是我最喜欢的WordPress中的可编程工具之一,尽管Gutenberg被明确地设计为使shortcode过时。
因此,在深入研究代码之前,让我们先来看看为什么WordPress短代码仍然有用,即使在古腾堡时代也是如此。
Gutenblocks与shortcode:比较与权衡
我们的WordPress短代码示例需要处理一个事实:如果说Gutenberg的设计有一个目的,那就是在内容创建中使用WordPress短代码。
不难理解为什么。很快,下面的代码,在你的后期编辑屏幕上,在你的网站前端是什么样子的?
![]()
不知道。(顺便说一句,这是WPShout上的一个真正的快捷代码)Gutenberg团队使用了一个恶心但准确的术语“神秘肉”,来描述快捷代码所提供的用户体验。
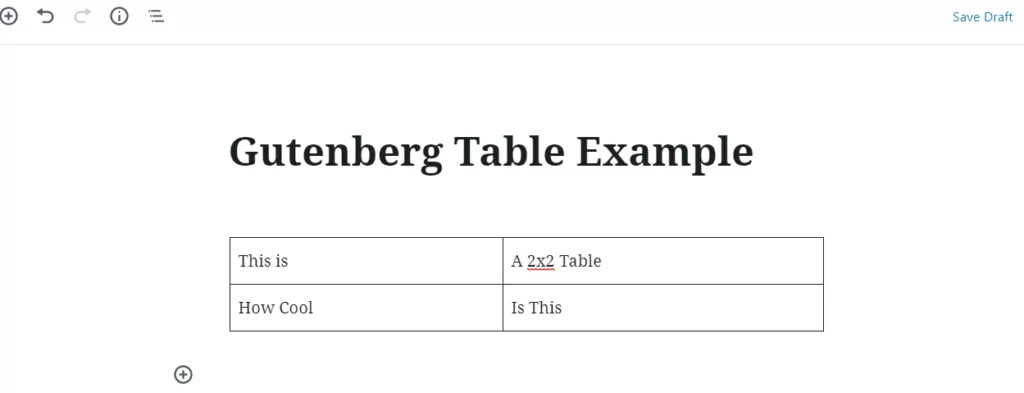
如果说“神秘肉”是问题所在,那么古腾堡的现场预演积木就是解药:

那么我们应该停止注册自定义短代码吗?作为WordPress开发人员,我已经停止使用它们了吗?见鬼不!我发现自己几乎在我建立的每个个人或客户网站上都注册了自定义的WordPress短代码,我不打算放慢速度。
事实是WordPress的短代码非常有用。重要的是你用它们做什么。首先要知道注册WordPress短代码相对于Gutenberg块在WordPress站点上创建自定义功能的相对优势。
古滕布洛克的优势
在上面的截图中,我们已经看到了Gutenberg块相对于短代码的优势:
Gutenblock中的所有内容都在一个干净的可视化用户界面中不[this_is_really_confusing right="yes"] 伪代码,大多数网站所有者都会害怕碰它。
古滕布洛克正在现场预演没有神秘的肉。
换句话说,Gutenberg块比shortcode更适合用户体验。如果你正在构建一个用户需要能够进入帖子内容和乱搞的东西,定制gutenblock是一个更好的选择。
....

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧