如何自定义WordPress评论表单?
WordPress网站由三个主要部分,帖子,页面和评论组成。默认情况下,每个部分都采用其最基本的形式。 每个帖子下方的评论表都是特别的重要性。但首先,评论表单必…
目录
您想知道如何更改WordPress特色图像大小吗?
特色图像是可以在博客文章中使用的最重要的图像之一。
当与令人兴奋的标题相匹配时,特色图像将吸引访问者的注意力。
链接到文章的特色图片可以显示在您网站上的任何位置。因此,必须优化WordPress的特色图像大小。
这将增强网站的视觉吸引力,从而提高您的帖子的点击率。
本文将解释为什么要在WordPress中更改特色图像大小,如何执行此操作,如何找到您的主题使用的WordPress特色图像大小,以及在帖子或博客中使用特色图像的优势是什么。
如果您将图片上传到媒体库,WordPress将生成缩略图。WordPress默认以四种不同的大小发布图像:缩略图(150像素),中(300像素),中大(768像素)和大(1024像素)。
版本 5.3 中提供了两个新的变体,宽度分别为 1536 像素和 2048 像素。默认情况下,无法从WordPress管理区域访问它们。
在某些主题中,您可以更改WordPress特色图像的大小。例如,WordPress Twenty Twenty-One 主题在文章顶部显示标题的变体,宽 1568 像素。
WordPress将根据您上传到网站的特色图片进行所有这些变化。有时您的WordPress特色图像太大,具体取决于您使用的主题。
例如,在您的帖子中,只能以 1250 像素的宽度查看特色图片。然而,WordPress在浏览帖子时继续显示1568像素宽的图像。
较大的图像需要更大的文件大小,这会浪费您和访问者的加载时间。如果特色图像仅以最大宽度为 1250 像素显示,则无需生成宽度为 1568 像素的图像。
如果您更改WordPress特色图像的大小,您将节省存储空间,并且您的访问者将能够更快地查看您的页面。
通过更改特色图片的外观,可以大大改变您网站的外观。
WordPress为自定义帖子类型设置特色图像大小,但您可以在WordPress中调整特色图像的大小。在本节中,我们将研究五种更改WordPress网站上特色图像大小的方法。
请按照以下步骤使用 WordPress 默认媒体设置更改 WordPress 特色图像大小:
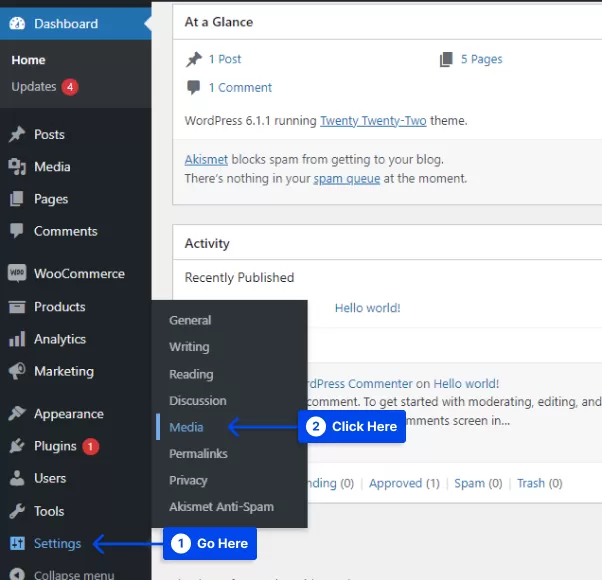
1、转到WordPress仪表板中的“设置”。
2、点击 媒体 部分。

3、通过更改缩略图大小值来选择所需的缩略图大小。
4、单击保存更改。

转到“设置”,然后单击“媒体”部分
插件使用步骤如下:
1、安装并激活插件。
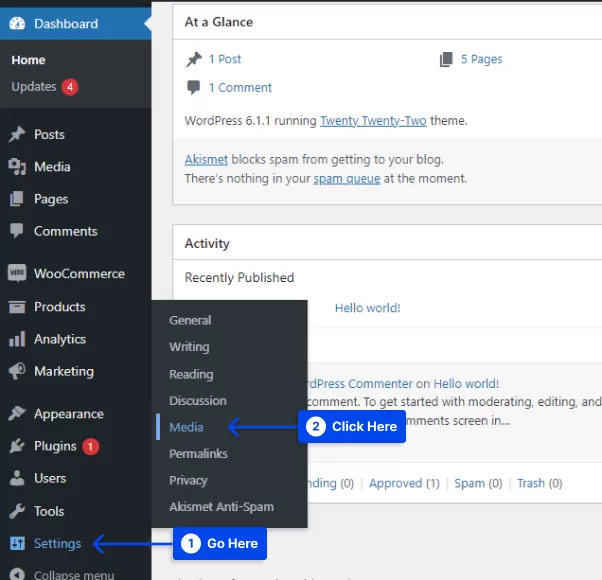
2、转到WordPress仪表板中的“设置”。
3、点击 媒体 部分。

转到“设置”,然后单击“媒体”部分
4、使用不同的图像变体设置尺寸。
注意:将宽度和高度设置为零将阻止WordPress生成该大小的图像。例如,对于 1536px 和 2048px 变体,您可以将宽度和高度都设置为零。
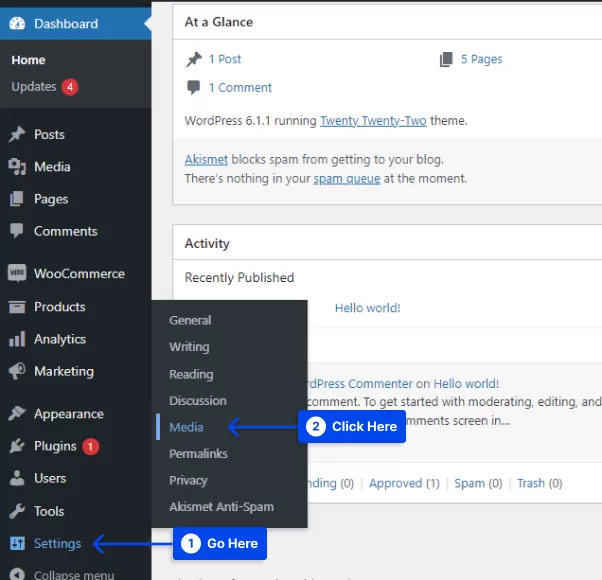
5、单击“保存更改”按钮以保存更改。
6、单击“重新生成缩略图”按钮以重新生成旧图像的更改变体。

单击“保存更改”按钮,然后单击“重新生成缩略图”按钮
设置特色图像大小可以通过 PHP 完成。这只能由那些有将PHP代码添加到网站的经验的人来执行。
此外,如果您在子主题或插件中执行此操作,则在 WordPress 主题更新时不会丢失更改。不建议在WordPress中直接更改父主题。
您可以通过将以下代码添加到functions.php(或插件)文件中来设置或特色图像的大小:post_thumbnail
/* 添加特色缩略图支持
/* -------------------------------- */
//add post thumbnails
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'case-thumb', 600, 400, true );
}
您还可以使用一些方便的 CSS 技巧来更改主题上特色图像的显示,方法是发现特色图像的类并相应地对其进行修改。
或者,您可能希望在子主题的 style.css 文件中执行此操作,以防止在更新主题时丢失更改。也可以使用 WordPress 中的附加 CSS 模块。
虽然这有点类似于 PHP,但如果您不是经验丰富的设计师或开发人员,您可以手动调整特色图像的宽度或高度。这也可以通过使用百分比来实现。
在尝试任何这些方法之前,建议您在过渡或开发环境中测试它们。
您将看到CSS中的简单更改可以更改特色图像的尺寸。例如,大多数主题对其特色图像使用figure.post-image类。
必须修改此元素以设置特色图像的属性,包括宽度、高度、边框等。完成工作后,请确保将更改保存到默认特色图像。
请按照以下步骤使 WordPress 功能图像变为全尺寸:
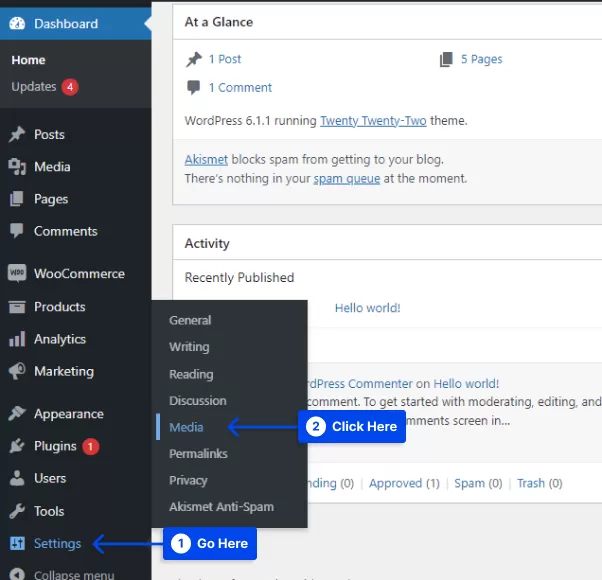
1、转到WordPress仪表板中的“设置”。
2、点击 媒体 部分。

转到“设置”,然后单击“媒体”部分
3、取消选中“将缩略图裁剪为精确尺寸”。
4、单击“保存更改”按钮。
通常,内容占据了风头,大多数博客或帖子都会忘记或忽略特色图像。但这并不意味着包含特色图片没有优势。
如果您使用了正确的方法、高质量、大小合适的特色图片以及吸引人且有吸引力的标题,您的帖子的点击率将得到优化。
您可以为文本内容添加额外的优势,并在帖子中使用图形或图像更好地解释您的内容。
您可以通过在帖子中插入特色图片来提高知名度。这使在线阅读器和浏览器可以轻松找到正确的内容。
此外,您可以在线收集更多访问者,并使用有吸引力的设计和吸引人的标题来提高品牌知名度。
如果您使用了有影响力的特色图片,浏览器或在线读者最终将了解您的品牌并经常访问您的网站以获取更多内容。
例如,您为所有帖子的特色图片选择了黄色布局和独特的字体。在这种情况下,在线阅读器甚至可以在点击之前快速回忆起您的品牌或网站名称。
本文解释了为什么您应该在 WordPress 中更改特色图像大小、如何操作、如何查找您的主题使用的 WordPress 特色图像大小,以及在帖子或博客中使用特色图像的优势是什么。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310










