WordPress主题的functions.php文件的 42 个非常有用的技巧
目录
你想知道你可以用WordPress函数文件做什么吗?
所有 WordPress 主题都带有一个functions .php 文件。此文件充当插件,允许主题开发人员和普通用户轻松地在 WordPress 中添加自定义代码。我们文章中提到的函数文件即functions.php文件。
在本文中,我们将向您展示 WordPress 主题的functions.php文件的一些有用技巧。

WordPress中的functions.php文件是什么?
它充当插件,允许主题开发人员定义主题功能。用户还可以使用它在 WordPress 中添加他们的自定义代码片段。
但是,将自定义代码保留在主题的函数文件中并不是保存自定义项的最佳方式。如果更新主题,则functions .php 文件将被覆盖,并且您将丢失自定义代码片段。
以下是我们将在本文中介绍的项目列表。您可以跳转到您感兴趣的内容,也可以直接跟随:
- 删除 WordPress 版本号
- 添加自定义仪表板徽标
- 更改 WordPress 管理面板中的页脚
- 在 WordPress 中添加自定义仪表板小部件
- 更改 WordPress 中的默认 Gravatar
- WordPress 页脚中的动态版权日期
- 在WordPress中随机更改背景颜色
- 更新 WordPress URL
- 在 WordPress 中添加其他图像大小
- 向主题添加新的导航菜单
- 添加作者配置文件字段
- 在 WordPress 主题中添加小部件就绪区域或侧边栏
- 操作 RSS 源页脚
- 将特色图片添加到 RSS 源
- 在WordPress中隐藏登录错误
- 在 WordPress 中禁用通过电子邮件登录
- 禁用 WordPress 中的搜索功能
- RSS 提要中的延迟帖子
- 更改 WordPress 中摘录的更多文本
- 在 WordPress 中禁用 RSS 源
- 在 WordPress 中更改摘录长度
- 在 WordPress 中添加管理员用户
- 在登录页面上禁用语言切换器
- 显示 WordPress 中的注册用户总数
- 从 RSS 源中排除特定类别
- 禁用 WordPress 评论中的 URL 链接
- 将奇数和偶数CSS类添加到WordPress帖子中
- 添加要在 WordPress 中上传的其他文件类型
- 更改 WordPress 电子邮件中的发件人姓名
- 在 WordPress 帖子中添加作者信息框
- 在 WordPress 中禁用 XML-RPC
- 自动将特色图片链接到帖子
- 在 WordPress 中禁用块编辑器
- 在 WordPress 中禁用块小部件
- 在 WordPress 中显示上次更新日期
- 使用小写文件名进行上传
- 在前端禁用 WordPress 管理栏
- 更改管理区域中的 Howdy 管理员文本
- 在块编辑器中禁用代码编辑
- 禁用插件/主题文件编辑器
- 禁用新用户通知电子邮件
- 禁用自动更新电子邮件通知
现在,让我们来看看 WordPress 函数文件的 42 个不同的有用技巧。
1.删除WordPress版本号
您应该始终使用最新版本的 WordPress。但是,您可能希望从您的网站中删除 WordPress 版本号。
只需将此代码片段添加到您的函数文件:
function wpdiary_remove_version() {
return '';
}
add_filter('the_generator', 'wpdiary_remove_version');
2. 添加自定义仪表板徽标
想要为您的 WordPress 管理区域贴上白标签吗?添加自定义仪表板徽标是该过程的第一步。
首先,您需要将自定义徽标作为custom-logo.png上传到主题的图像文件夹。您的自定义徽标应采用 1:1 的比例(方形图像),像素为 16×16。
之后,您可以将此代码添加到主题的函数文件中:
function wpdiary_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpdiary_custom_logo');
3.更改WordPress管理面板中的页脚
WordPress 管理区域中的页脚显示消息“感谢您使用 WordPress 创建”。您可以通过添加以下代码将其更改为所需的任何内容:
function wpdiary_remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress主题开发: <a href="https://www.wp-diary.com" target="_blank">WordPress日记</a></p>';
}
add_filter('admin_footer_text', 'wpdiary_remove_footer_admin');
4. 在 WordPress 中添加自定义仪表板小部件
您可能已经看到许多插件和主题添加到 WordPress 仪表板的小部件。您可以通过粘贴以下代码自行添加一个:
add_action('wp_dashboard_setup', 'wpdiary_custom_dashboard_widgets');
function wpdiary_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', '主题支持', 'wpdiary_dashboard_help');
}
function wpdiary_dashboard_help() {
echo '<p>欢迎使用自定义博客主题!需要帮助吗?联系开发者 <a href="mailto:yourusername@gmail.com">WordPress 日记</a>. 有关WordPress教程请访问: <a href="https://www.wp-diary.com" target="_blank">WordPress日记</a></p>';
}
5.更改WordPress中的默认Gravatar
你在博客上看到过默认的神秘人头像吗?您可以轻松地将其替换为自己品牌的自定义头像。
只需上传要用作默认头像的图像,并将此代码添加到函数文件中:
function wpdiary_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpdiary_custom_default_gravatar' );
6. WordPress 页脚中的动态版权日期
您可以通过编辑主题中的页脚模板来简单地添加版权日期。但是,它不会显示您的网站何时启动,也不会在第二年自动更改。
此代码可以在 WordPress 页脚中添加动态版权日期:
function wpdiary_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
添加此函数后,您需要打开footer .php 文件并添加以下代码,其中要显示动态版权日期:
<?php echo wpdiary_copyright(); ?>
此功能查找您的第一个帖子的日期和最后一个帖子的日期。然后,它会返回您调用该函数的年份。
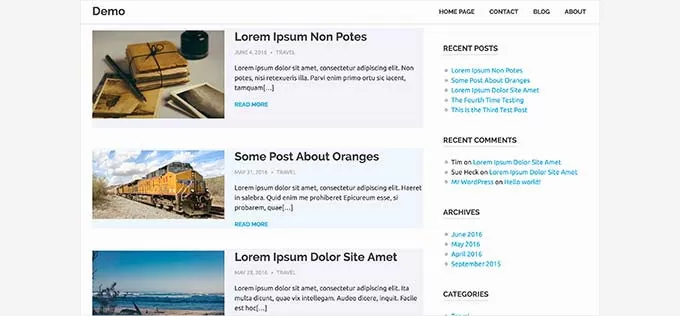
7.在WordPress中随机更改背景颜色
您想在每次访问和页面重新加载时随机更改 WordPress 博客上的背景颜色吗?以下是如何轻松执行此操作。
首先,将以下代码添加到主题的函数文件中:
function wpdiary_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
接下来,您需要编辑主题中的header .php 文件。找到标签并添加,将其替换为以下行:<body>
<body <?php body_class(); ?> style="background-color:<?php wpdiary_bg();?>">
您现在可以保存更改并访问您的网站以查看此代码的实际效果。
8.更新WordPress URL
如果您的 WordPress 登录页面不断刷新或您无法访问管理区域,则需要更新 WordPress URL。
一种方法是使用 wp-config.php 文件。但是,如果这样做,则无法在设置页面上设置正确的地址。WordPress URL 和站点 URL 字段将被锁定且不可编辑。
相反,只需将此代码添加到函数文件中即可解决此问题:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
不要忘记将 example.com 替换为您的域名。
登录后,您可以转到 WordPress 管理区域中的“设置”页面并设置 URL。
之后,您应该删除添加到函数文件中的代码。否则,每当访问您的网站时,它都会不断更新这些 URL。
9. 在 WordPress 中添加额外的图像大小
当您上传图像时,WordPress 会自动生成多种图像大小。您还可以创建其他图像大小以在主题中使用。
只需将此代码添加到主题的函数文件中:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
此代码创建三种不同大小的新图像大小。随意调整代码以满足您的要求。
然后,您可以使用以下代码在主题中的任何位置显示图像大小:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
10. 为您的主题添加新的导航菜单
WordPress 允许主题开发人员定义导航菜单,然后显示它们。
您可以将此代码添加到主题的函数文件中,以定义主题中的新菜单位置:
function wpdiary_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpdiary_custom_new_menu' );
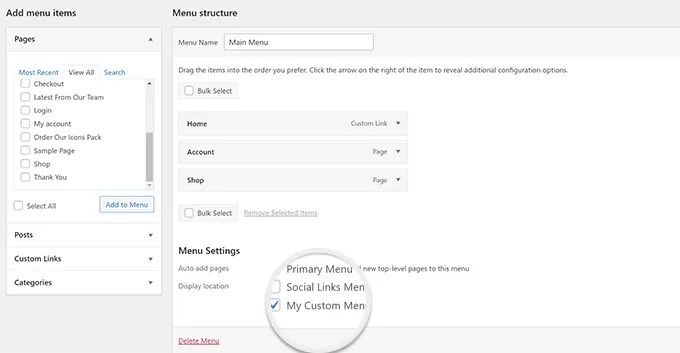
您现在可以转到 WordPress 仪表板中的外观 » 菜单,并查看“我的自定义菜单”作为主题位置选项。

现在,您需要将以下代码添加到要显示导航菜单的主题中:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
11. 添加作者个人资料字段
您想在 WordPress 中为您的作者个人资料添加额外的字段吗?您可以通过将此代码添加到函数文件中来轻松做到这一点:
function wpdiary_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpdiary_new_contactmethods',10,1);
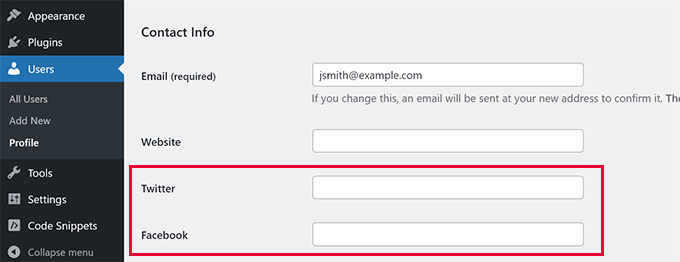
此代码会将 Twitter 和 Facebook 字段添加到 WordPress 中的用户设置文件中。

您现在可以在作者模板中显示这些字段,如下所示:
<?php echo get_the_author_meta('twitter') ?>
12. 在 WordPress 主题中添加小部件就绪区域或侧边栏
这是最常用的代码片段之一,许多开发人员已经知道向 WordPress 主题添加小部件就绪区域或侧边栏。但对于那些不知道的人来说,它应该出现在这个名单上。
您可以将以下代码粘贴到 functions.php 文件中:
// Register Sidebars
function wpdiary_custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'wpdiary_custom_sidebars' );
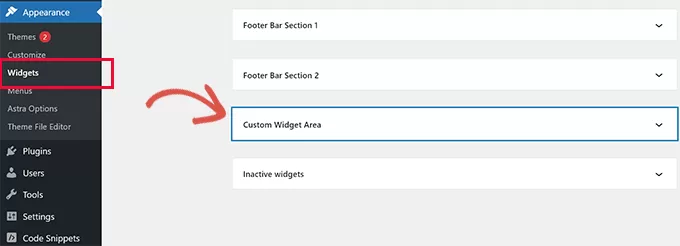
您现在可以访问 外观 » 小部件 页面并查看新的自定义小部件区域。

要在您的网站上显示此侧边栏或小部件就绪区域,您需要在要显示它的模板中添加以下代码:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('wpdiary_custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
13. 操作 RSS 源页脚
你有没有见过博客在每篇文章下方的RSS提要中添加他们的广告?您可以通过一个简单的功能轻松完成此操作。只需粘贴以下代码:
function wpdiary_postrss($content) {
if(is_feed()){
$content = '这篇文章是由超哥撰写的。'.$content.'查看WordPress日记';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpdiary_postrss');
add_filter('the_content', 'wpdiary_postrss');
14. 将特色图片添加到 RSS 提要
帖子缩略图或特色图片通常只显示在您的网站设计中。您可以使用以下代码轻松地将该功能扩展到 RSS 源:
function wpdiary_rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpdiary_rss_post_thumbnail');
add_filter('the_content_feed', 'wpdiary_rss_post_thumbnail');
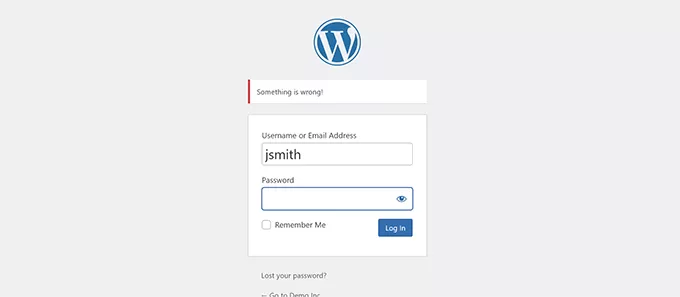
15.在WordPress中隐藏登录错误
黑客可以使用登录错误来猜测他们是否输入了错误的用户名或密码。通过在 WordPress 中隐藏登录错误,您可以使您的登录区域和 WordPress 网站更加安全。
只需将以下代码添加到主题的函数文件中:
function wpdiary_no_wordpress_errors(){
return '出错了!';
}
add_filter( 'login_errors', 'wpdiary_no_wordpress_errors' );
现在,当用户输入不正确的用户名或密码时,他们将看到一条通用消息。

16.在WordPress中禁用电子邮件登录
WordPress 允许用户使用他们的用户名或电子邮件地址登录。您可以通过将此代码添加到函数文件中,在 WordPress 中轻松禁用电子邮件登录:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
17.禁用WordPress中的搜索功能
如果您想禁用 WordPress 网站的搜索功能,只需将此代码添加到您的函数文件中:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}
}
此代码只是通过修改搜索查询并返回 404 错误而不是搜索结果来禁用搜索查询。
18. RSS 提要中的延迟帖子
有时,您可能会发表一篇语法错误或拼写错误的文章。
该错误将上线并分发给您的 RSS 源订阅者。如果您的 WordPress 博客上有电子邮件订阅,那么这些订阅者也会收到通知。
只需将此代码添加到主题的函数文件中,即可延迟 RSS 提要中的帖子:
function wpdiary_publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'wpdiary_publish_later_on_feed');
在此代码中,我们使用 10 分钟作为$wait或延迟时间。随意将其更改为您想要的任何分钟数。
19.更改WordPress中摘录的阅读更多文本
您想更改帖子摘录后显示的文本吗?只需将此代码添加到主题的函数文件中:
function wpdiary_modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'wpdiary_modify_read_more_link' );
20. 在 WordPress 中禁用 RSS 提要
并非所有网站都需要 RSS 提要。如果您想在 WordPress 网站上禁用 RSS 提要,请将此代码添加到主题的函数文件中:
function wpdiary_new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'wpdiary_new_excerpt_more');
21.在WordPress中更改摘录长度
WordPress 将摘录长度限制为 55 个单词。您可以将此代码添加到函数文件中,如果需要更改
function wpdiary_new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'wpdiary_new_excerpt_length');
只需将 100 更改为要在摘录中显示的单词数即可。
22. 在 WordPress 中添加管理员用户
如果您忘记了 WordPress 密码和电子邮件,则可以通过使用 FTP 客户端将以下代码添加到主题的函数文件中来添加管理员用户:
function wpdiary_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = 'email@domain.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
}
}
add_action('init','wpdiary_admin_account');
不要忘记填写用户名、密码和电子邮件字段。
重要:登录 WordPress 网站后,不要忘记从函数文件中删除代码。
23. 在登录页面上禁用语言切换器
如果您运行多语言网站,则 WordPress 会在登录页面上显示语言选择器。您可以通过将以下代码添加到函数文件中来轻松禁用它:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. 显示 WordPress 中的注册用户总数
您想在您的 WordPress 网站上显示注册用户总数吗?只需将此代码添加到主题的函数文件中:
function wpdiary_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpdiary_user_count');
此代码创建一个简码,允许您显示站点上的注册用户总数。
现在,您只需要将简码添加到要显示用户总数的帖子或页面中即可。[user_count]
25. 从 RSS 提要中排除特定类别
您想从 WordPress RSS 提要中排除特定类别吗?您可以将此代码添加到主题的函数文件中:
function wpdiary_exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'wpdiary_exclude_category');
26.禁用WordPress评论中的URL链接
默认情况下,WordPress 将 URL 转换为评论中的可点击链接。
您可以通过将以下代码添加到函数文件中来阻止此操作:
remove_filter( 'comment_text', 'make_clickable', 9 );
27. 在 WordPress 帖子中添加奇数和偶数 CSS 类
您可能已经看到 WordPress 主题使用奇数或偶数类进行 WordPress 评论。它可以帮助用户可视化一条评论的结束和下一条评论的开始。
您可以对 WordPress 帖子使用相同的技术。它看起来美观,可以帮助用户快速扫描包含大量内容的页面。
只需将此代码添加到主题的函数文件中:
function wpdiary_oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'wpdiary_oddeven_post_class' );
global $current_class;
$current_class = 'odd';
此代码只是在 WordPress 帖子中添加一个奇数或偶数类。您现在可以添加自定义 CSS 以使其具有不同的样式。
下面是一些示例代码,可帮助您入门:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
最终结果将如下所示:

28. 添加要在 WordPress 中上传的其他文件类型
默认情况下,WordPress 允许您上传有限数量的最常用文件类型。但是,您可以对其进行扩展以允许其他文件类型。
只需将此代码添加到主题的函数文件中:
function wpdiary_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'wpdiary_myme_types', 1, 1);
此代码允许您将 SVG 和 PSD 文件上传到 WordPress。
您需要找到要允许的文件类型的 MIME 类型,然后在代码中使用它们。
29. 更改 WordPress 电子邮件中的发件人姓名
默认情况下,WordPress 使用不存在的电子邮件地址 (wordpress@yourdomain.com) 发送外发电子邮件。
此电子邮件地址可能会被电子邮件服务提供商标记为垃圾邮件。
如果您想快速将其更改为真实的电子邮件地址,则可以在函数文件中添加以下代码:
// Function to change email address
function wpdiary_sender_email( $original_email_address ) {
return '919985494@qq.com';
}
// Function to change sender name
function wpdiary_sender_name( $original_email_from ) {
return 'WordPress日记';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpdiary_sender_email' );
add_filter( 'wp_mail_from_name', 'wpdiary_sender_name' );
不要忘记将电子邮件地址和姓名替换为您自己的信息。
这种方法的问题在于 WordPress 仍在使用 mail() 函数发送电子邮件,而此类电子邮件最有可能最终成为垃圾邮件。
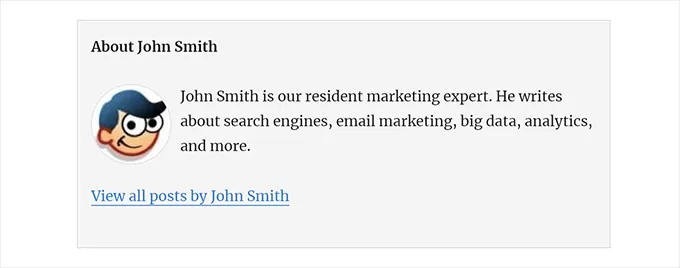
30. 在 WordPress 帖子中添加作者信息框
如果您运行一个多作者网站并希望在帖子末尾展示作者简介,那么您可以尝试此方法。
首先将此代码添加到您的函数文件中:
function wpdiary_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpdiary_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
你可以添加一些自定义的css,这是您的作者框的样子:

31. 在 WordPress 中禁用 XML-RPC
XML-RPC 是一种允许第三方应用程序与您的 WordPress 网站远程通信的方法。这可能会导致安全问题,并可能被黑客利用。
要在 WordPress 中关闭 XML-RPC,请将以下代码添加到函数文件中:
add_filter('xmlrpc_enabled', '__return_false');
32.自动将特色图片链接到帖子
如果您的 WordPress 主题没有自动将特色图片链接到完整文章,那么您可以尝试此方法。
只需将此代码添加到主题的函数文件中:
function wpdiary_autolink_featured_images( $html, $post_id, $post_image_id ) {
if(! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpdiary_autolink_featured_images', 10, 3 );
33.在WordPress中禁用块编辑器
WordPress 使用现代直观的编辑器来编写内容和编辑您的网站。此编辑器将块用于常用的内容和布局元素,这就是它被称为块编辑器的原因。
但是,在某些用例中,您可能需要使用较旧的经典编辑器。
禁用块编辑器的最简单方法是使用经典编辑器插件。但是,如果您不想使用单独的插件,则只需将以下代码添加到您的函数文件中:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
34. 在 WordPress 中禁用块小部件
WordPress 在 WordPress 5.8 中从经典小部件切换到块小部件。与经典小部件相比,新的块小部件更易于使用,并为您提供更多的设计控制。
但是,某些用户可能仍希望使用经典小部件。在这种情况下,您可以在主题的函数文件中使用以下代码:
add_filter( 'use_widgets_block_editor', '__return_false' );
35.在WordPress中显示最后更新日期
当访问者在您的 WordPress 博客上查看帖子或页面时,您的 WordPress 主题将显示帖子的发布日期。这对于大多数博客和静态网站来说都很好。
但是,WordPress 也被定期更新旧文章的网站使用。在这些出版物中,显示帖子上次修改的日期和时间是必不可少的。
您可以使用主题函数文件中的以下代码显示上次更新日期:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
36. 使用小写文件名上传
如果您运行一个多作者网站,则作者可以上传文件名为大写和小写的图像。
添加以下代码可确保所有文件名均为小写:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
注意:该代码不会更改现有上传的文件名。
37.在前端禁用WordPress管理栏
默认情况下,当登录用户查看您的网站时,WordPress 会在顶部显示管理栏。
您可以为除站点管理员之外的所有用户禁用管理栏。只需将以下代码添加到函数文件中:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
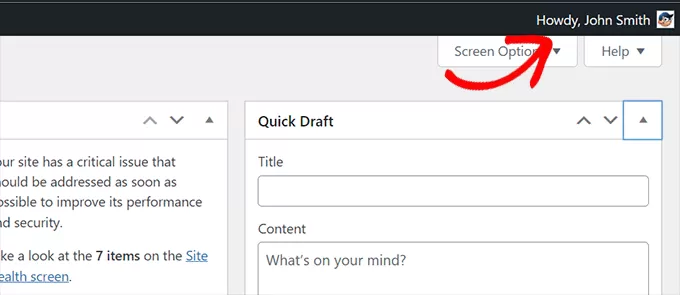
38. 更改管理区域中的 Howdy 管理员文本
WordPress 在 WordPress 仪表板中显示“您好管理员”问候语。“Admin”将替换为已登录用户的姓名。

您可以通过在函数文件中添加以下代码来将默认问候语更改为您自己的问候语:
function wpdiary_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpdiary_snippet_replace_howdy', 25 );
39. 在块编辑器中禁用代码编辑
块编辑器允许您切换到代码编辑器。如果您需要手动添加一些 HTML 代码,这会派上用场。
但是,您可能希望将此功能限制为站点管理员。
您可以将以下代码添加到函数文件中来实现此目的:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
40.禁用插件/主题文件编辑器
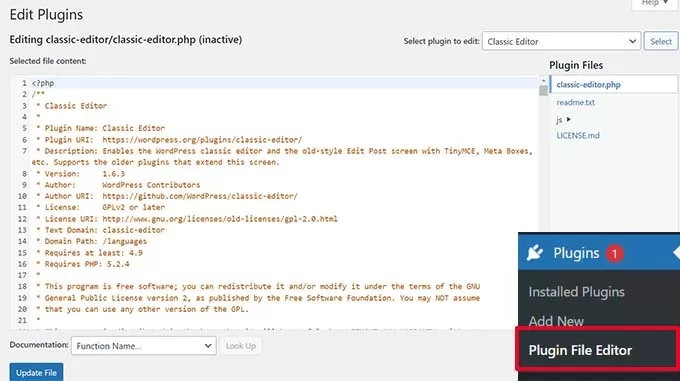
WordPress 带有一个内置编辑器,您可以在其中编辑插件文件。您可以通过转到 Plugins » Plugin File Editor 页面来查看它。

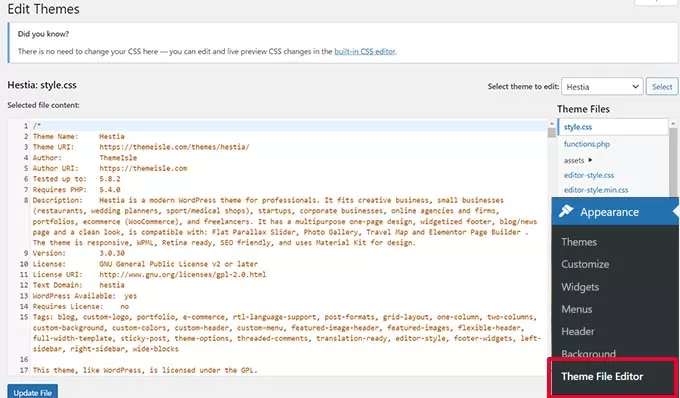
同样,WordPress 还包括一个经典主题的文件编辑器,网址为 外观 » 主题文件编辑器。
注意:如果使用块主题,则主题文件编辑器不可见。

我们不建议使用这些编辑器来更改您的主题或插件。代码中的一个小错误可能会使所有用户都无法访问您的网站。
要禁用插件/主题编辑器,请将以下代码添加到函数文件中:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
41.禁用新用户通知电子邮件
默认情况下,当新用户加入您的 WordPress 网站时,WordPress 会发送电子邮件通知。
如果您运行 WordPress 会员网站或要求用户注册,那么每次用户加入您的网站时,您都会收到通知。
要关闭这些通知,您可以将以下内容添加到函数文件中:
function wpdiary_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpdiary_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpdiary_send_new_user_notifications', 10, 2 );
}
);
42.禁用自动更新电子邮件通知
有时,WordPress 可能会自动安装安全和维护更新,或更新具有严重漏洞的插件。
每次更新后,它都会发送自动更新电子邮件通知。如果您管理多个 WordPress 网站,那么您可能会收到几封这样的电子邮件。
您可以将此代码添加到函数文件中来关闭这些电子邮件通知:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
我们希望本文能帮助您了解 WordPress 中functions .php 文件的一些新有用技巧。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310






还没有任何评论,你来说两句吧